福岡県の IT ベンチャー企業 株式会社 UnReact が、「シンプル離脱防止ポップアップ|お手軽ポップアップバナー」をリリースしました。
「シンプル離脱防止ポップアップ|お手軽ポップアップバナー」は、Shopifyで簡単に離脱防止ポップアップバナーを設定できるアプリです。
「シンプル離脱防止ポップアップ|お手軽ポップアップバナー」は、カーソルが画面外に離脱したとき・ブラウザの上部にマウスが移動したとき・一定時間が経過したとき・上スクロールしたとき・指定された値だけスクロールしたとき・別タブから復帰したとき等の様々な条件に応じて、離脱防止ポップアップバナーを出現させることが出来ます。
▼シンプル離脱防止ポップアップ|お手軽ポップアップバナー|アプリストア
シンプル離脱防止ポップアップ|お手軽ポップアップバナー
■Shopify とは
Shopify(ショッピファイ)は、国内に限らず海外へのオンライン販売も、専門知識がなくとも手軽に始められる、SasS 型のコマースプラットフォームです。
■「シンプル離脱防止ポップアップ|お手軽ポップアップバナー」について

アプリのイメージ画像
「シンプル離脱防止ポップアップ|お手軽ポップアップバナー」は、Shopify ストアにポップアップバナーを実装できるアプリです。様々な条件に応じて、離脱防止ポップアップバナーを表示させることが出来ます。
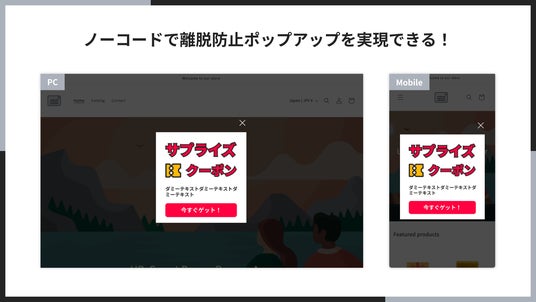
■ ノーコードで離脱防止ポップアップを実現できる!

ノーコードで離脱防止ポップアップを実現できる!
「シンプル離脱防止ポップアップ|お手軽ポップアップバナー」を使うと、Shopifyストアにノーコードで簡単に離脱防止ポップアップを実現できます。
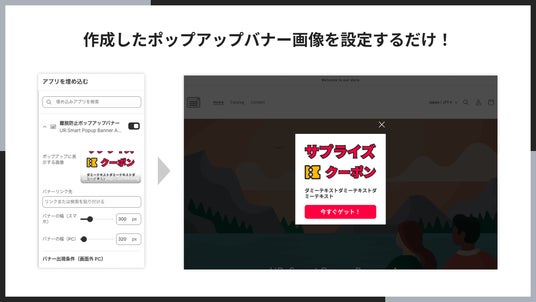
■ 作成したポップアップバナー画像を設定するだけ!

作成したポップアップバナー画像を設定するだけ!
「シンプル離脱防止ポップアップ|お手軽ポップアップバナー」を使うと、作成したポップアップバナー画像を設定するだけで、簡単に Shopify ストアに離脱防止ポップアップバナーを実装できます。
■ ポップアップバナーの出現条件を細かく調整できる!

ポップアップバナーの出現条件を細かく調整できる!
「シンプル離脱防止ポップアップ|お手軽ポップアップバナー」を使うと、ポップアップバナーの出現条件を細かく設定できます。それぞれの出現条件に対して、再表示までのクールダウン時間を設定できます。
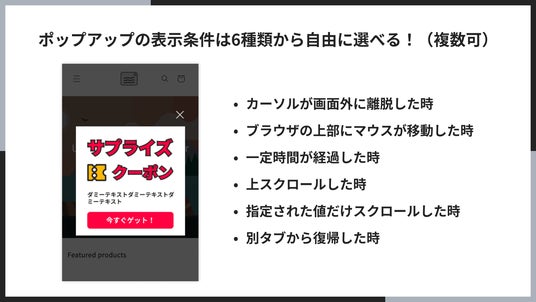
■ ポップアップの表示条件は6種類から自由に選べる!(複数可)

ポップアップの表示条件は6種類から自由に選べる!(複数可)
「シンプル離脱防止ポップアップ|お手軽ポップアップバナー」を使うと、以下の条件で離脱防止ポップアップバナーを表示可能です。
- カーソルが画面外に離脱した時
- ブラウザ上部にマウスが移動した時
- 一定時間が経過した時
- 上スクロールした時
- 指定された値だけスクロールした時
- 別タブから復帰した時
■ 出現条件ごとにクールダウン(再表示までの)時間を設定でき、ページ遷移しても時間がリセットされない!

出現条件ごとにクールダウン(再表示までの)時間を設定でき、ページ遷移しても時間がリセットされない!
「シンプル離脱防止ポップアップ|お手軽ポップアップバナー」で設定したクールダウン(再表示までの)時間は、ページ遷移しても時間がリセットされません。
■ 1 クリックでテーマに追加できる!

1 クリックでテーマに追加できる!
「シンプル離脱防止ポップアップ|お手軽ポップアップバナー」は、1クリックでテーマに追加できます。
▼ 参考記事
- 【2025年】Shopify で離脱防止のためのポップアップバナーを表示できる?実装方法やおすすめアプリを紹介!
- Shopifyでポップアップバナーを実装する方法5つを解説
- Shopifyに離脱防止ポップアップバナーを実装できるアプリについて徹底解説|ご利用ガイド
- Shopifyでポップアップバナーを導入する方法を考察
- Shopifyでポップアップバナーを実現できるアプリ8選を徹底解説!
▼株式会社UnReact 会社概要
会社名: 株式会社UnReact
代表者: 西川信行
事業内容: EC制作事業・アプリ開発・教育事業
URL: https://unreact.jp/
企業プレスリリース詳細へ
PRTIMESトップへ