WordPressにはたくさんのテンプレートが用意されています。
しかし、「テンプレートファイルって何?」「そもそもテーマと何が違うの?」と思っている人も多いのではないでしょうか?
今回は「テンプレートファイルとはそもそも何なのか」、「テンプレートの使い方」などについて初心者にもわかりやすく解説します。
プログラミングに関する専門知識がない人は、レンタルサーバーを比較してWordPressをインストールしましょう。

ブログの表示速度にこだわるなら、シンレンタルサーバーがおすすめです。
高速化技術を導入し、他社に比べてサイト表示速度がはやいレンタルサーバーとして人気があります。
2025年4月16日(水)までの期間限定で「50%キャッシュバックキャンペーン」を実施中で、月額実質539円から始められます。
ハイスペックでコスパのいいレンタルサーバーでブログを運営するなら、シンレンタルサーバーを選びましょう。
\初期費用無料!永久無料の独自ドメイン付き/
※2025年4月時点の情報
WordPressのテンプレートとは?
WordPressにおけるテンプレートとは、基本的に「テンプレートファイル」のことを指しています。
言葉だけではイメージできないと思いますので、実際のテーマフォルダの中を見てみましょう。
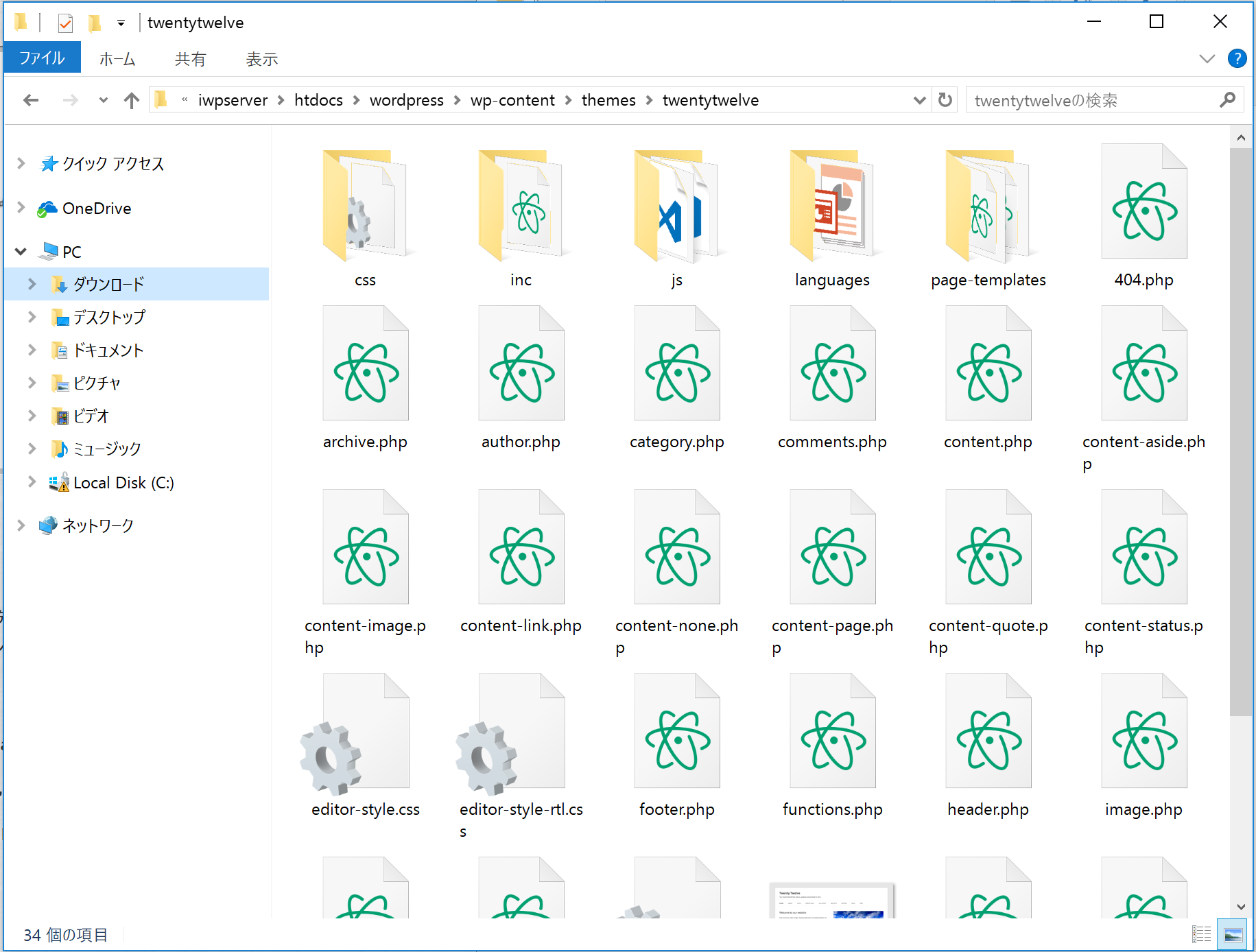
下の画像はデフォルトで用意されている「twentytwelve」のテーマフォルダの中にあるファイルの一覧です。

WordPress固定ページのテンプレートも同じ考え方です。
WordPressのテンプレートファイルの作成方法
WordPressのテーマはWordPress上で用意されているテーマだけでなく、自作したオリジナルテーマを使うことも可能です。
デフォルトで用意されている「twentytwelve」のテーマフォルダには、多くのテンプレートファイルが作成されています。
しかし、WordPressテーマを自作する際は多くのテンプレートファイルを作成する必要がなく、サイトで必要な分のテンプレートファイルだけあれば問題ありません。
最低でも「index.php」というテンプレートファイルと「style.css」というスタイルシートだけでもあれば良いのです。
スマホで閲覧したとき表示が崩れないよう、レスポンシブに対応したCSSを記述する点に注意しましょう。
WordPressの自作テーマを作成する際に必ず必要なもの
自作テーマを作成するために必ず必要なものを紹介します。
- サイトのスクリーンショット(画像)
- style.css(スタイルシート)
- テンプレートファイル
最低限上記の3つが揃っていれば、自作テーマは作成可能です。
自作テーマを作るのは難しいと思うかもしれませんが、やってみると意外とそうではありません。
HTMLとCSS、PHPの知識がある人ならすぐにできるわけではありませんが、作成自体はできます。
CSSの記述を楽にするため、Bootstrapの利用もおすすめです。
WordPressのテンプレートファイル作成のステップ
テンプレートファイルの作成方法は以下の3つのステップに分けられます。
テンプレートを自作する場合は、WordPressもプログラミングの知識が必要です。
テンプレートの自作が難しい場合は、既存のWordPressテーマを利用してください。
関連記事:Emanon Businessのメリット・デメリットを解説!PremiumやProとの違いも
1. テーマフォルダを作成する
まずはテーマフォルダを作成しましょう。
テーマフォルダの中にテンプレートファイルやスタイルシートなど、テーマに必要なファイルはすべて1つのフォルダにまとめます。
自分でテンプレートファイルを1から作る場合はフォルダの名前は何でもよいです。
ですが、あとで探しやすいようにわかりやすい名前にしておくと良いでしょう。
2. テンプレートファイルを作成する
次にテンプレートファイルを作成します。
テンプレートファイルといってもたくさんありますが、まずは一番基本となる「index.php」を作成しましょう。
「index.php」は、サイトのTopページにアクセスされたときに表示されるページです。
「index.php」には以下の要素を記述する必要があります。(保存するときの文字コードは「UTF-8」にしておきましょう。)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>
上記のように、HTMLを構成する要素をあらかじめ記述しておくとコーディングしやすくなります。
この中に表示したいテキストなどを記述していくことになります。
コーディングはテキストエディタを用いて記述しましょう。
「index.php」ができたら、あなたのサイト構成に合わせてテンプレートファイルをいくつか作ってみましょう。
3. スタイルシートを作成する
次に、デザインやレイアウトを記述するスタイルシート(「style.css」)を作成します。
テキストエディタを用いて作成してください。(「index.php」と同じように文字コードは「UTF-8」にしましょう。)
CSSファイルの最初には以下の4項目を記述します。
/* Theme Name: Sample Author: UserName Author URI: http://●●●.com Description: サンプルのテーマ */
上の4項目は以下の内容を指しています。
必須なのは「Theme Name」だけなので、テーマの名称だけ記述しても問題ありません。
| Theme Name | テーマの名称(必須) |
|---|---|
| Author | テーマの作成者(任意) |
| Author URI | サイトのURL(任意) |
| Description | テーマの説明(任意) |
WordPressのテンプレートの使い方

WordPressには上記のテンプレートファイルが用意されています。
使うテンプレートファイルはサイトの構成によって異なるかもしれませんが、以下のテンプレートファイルは必ずと言ってもいいくらい使います。
| header.php | ヘッダー |
|---|---|
| footer.php | フッター |
| sidebar.php | サイドバー |
WordPressの場合、テンプレートファイルから別のテンプレートファイルへの読み込みが可能です。
今回の場合は初めに作成するであろう「index.php」というテンプレートファイルに、上記の3つのテンプレートファイルを読み込んでいます。
最終的に一つのWebページを表示していることになります。
テンプレートを部品化しておくことで、例えばフッター部分のレイアウトを変更したい場合は、「footer.php」のみを編集すればよいのです。
万が一に備え、WordPressのバックアップを必ずとったうえで作業しましょう。
WordPressのテンプレートの追加方法
次に、自分で作成したテンプレートファイルの追加方法を紹介します。
上記の「テンプレートファイルを作成する」で解説した手順で作成したテンプレートファイルを用意しておきましょう。
用意したテンプレートファイルを、サーバー上のテーマフォルダの中にアップロードすればよいだけです。
サーバー上にアップロードする際は、「CyberDuck」や「FFFTP」などのFTPクライアントソフトを用いて行ってください。
WordPressのテンプレートのカスタマイズ方法
WordPressのテンプレートのカスタマイズ方法を紹介します。
カスタマイズをする場合は、WordPressの左側のメニューにある「外観」→「カスタマイズ」からレイアウトなどのカスタマイズができます。
「デフォルトのデザインを変更したい」、「非表示にしたい場所がある」という場合には、テンプレートのカスタマイズをしていきましょう。
カスタマイズする場所によって変更するテンプレートが異なるので、注意してください。
後でログインできなくなると困るので、あらかじめバックアップを取っておくとより良いです。
WordPressのテーマをカスタマイズする際の注意点
WordPressをカスタマイズするうえでは2つの注意点があります。
子テーマを作る
テーマによってバージョンアップされることがあります。
テーマをそのままバージョンアップしてしまうと、新しいバージョンのテーマで上書きされてしまいます。
そのため、新たに追加した機能やデザインのデータが消えてしまいます。それを防ぐために子テーマを使ってカスタマイズしましょう。
バックアップを取る
テーマをカスタマイズする前に必ずバックアップを取っておきましょう。
特に「functions.php」を変更する場合は注意が必要です。
「functions.php」にエラーがあると管理画面にログインできなくなることがあります。
WordPressのテンプレートに関して初心者におすすめの始め方
今回はWordPressのテンプレートについて解説しました。
テンプレートファイルがうまく使いこなせるようになると、オリジナルテーマの作成や、カスタマイズができるようになります。
WordPressには多くのテーマが用意されていますが、目的に合ったテーマを選ぶのがおすすめ。
目的に合っているテーマを使うと、それに合った機能も用意されているので、使いこなせるようになると非常に便利です。
ワードプレスの初心者の場合は、最初から有料テーマを利用して始めるのがいちばん簡単なのでおすすめです。
テーマのカスタマイズには一定の知識がいり、無料テーマを使うと非常にカスタマイズに時間が奪われてしまいます。
有料テーマであれば、最初からホームページのコンテンツに集中してサイト更新ができるため、初心者ほど最初は有料テーマを使うのがおすすめです。