「ホームページ制作ツールでWordPressとあり、それについて知りたい」
「WordPressについて調べており、具体的な導入方法やシステムを知りたい」
この記事ではWordPressに関する知識と導入方法、機能を詳しく解説します。
WordPressでホームページやサイトを作りたいと考えている方は、ぜひ参考にしてください。

ブログの表示速度にこだわるなら、シンレンタルサーバーがおすすめです。
高速化技術を導入し、他社に比べてサイト表示速度がはやいレンタルサーバーとして人気があります。
2025年4月30日(水)までの期間限定で「利用料金最大50%オフキャンペーン」を実施中で、月額539円から始められます。
ハイスペックでコスパのいいレンタルサーバーでブログを運営するなら、シンレンタルサーバーを選びましょう。
\初期費用無料!永久無料の独自ドメイン付き/
※2025年4月時点の情報
WordPressの使い方
WordPressのインストールが完了したら、次は具体的な使い方です。
- WordPressのログイン方法
- サイトタイトルとキャッチフレーズ
- パーマリンクの設定と変更方法
- テーマの変更方法
- Google Analyticsの設定
- Googleサーチコンソールの設定
- プラグインのインストール方法
WordPressを使う上で避けては通れない箇所の解説をしていきます。
WordPressのログイン方法
WordPressにログインする方法は下記でお伝えする「○○」の部分にご自身が契約した独自ドメイン(○○.comなど)を入力してください。
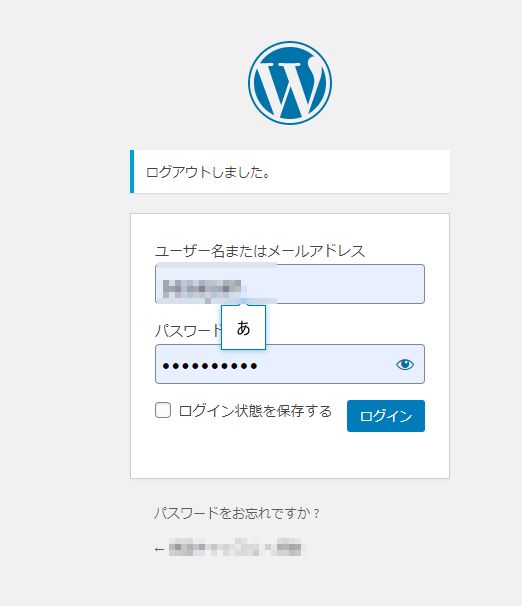
上記のhttps~trueまでをコピーし、○○に独自ドメインを記述すると、下記画像のようなWordPressのログイン画面が表示されます。

ログイン画面が表示されたら、登録したWordPressのユーザーIDとパスワードを入力すれば、WordPressの管理画面に入れます。
毎回レンタルサーバーからWordPressのログイン画面を表示させるのは手間なので、この機会にログイン画面のURLはブラウザのお気に入りやピン留めをしておきましょう。
サイトタイトルとキャッチフレーズ
ブログもホームページもサイトタイトルがないと始まりません。
このサイトタイトルとキャッチフレーズの変更は、WordPressの左側にある管理画面から「設定→一般」を選ぶと設定が可能です。
例えば当サイトの設定は、以下のとおり。

サイトタイトルは認知度が上がればGoogleなどで指名検索されることも多くなります。
指名検索が増えれば、それだけリピーターに愛されるサイトとなり、商品を扱っていれば成約数も増えていく可能性が高まります。
そのため設定しておいて損はありません。
法人、企業ならば登記している会社名の記述でも問題ありませんが、個人ブログならサイトタイトルはユニークな物、愛着が湧きやすいフレーズ、または運営の方針を伝える名前がおすすめです。
しかし個人サイトの運営する場合、ここで頭を抱え続ける意味はありません。
思いつかないなら仮の状態で埋めておき、あとサイトタイトルを変更しても大丈夫です。
パーマリンクの設定と変更方法
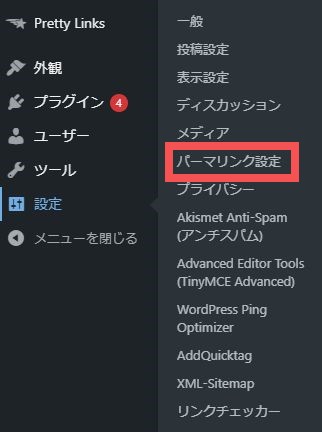
パーマリンクの詳細設定は、サイトタイトルと同じくWordPress管理画面の左バーにある「設定→パーマリンク設定」で開けます。

パーマリンクは6つの選択から形を選べます。
| 基本 | https://〇〇/?p=123 |
|---|---|
| 年月日 | https://〇〇/2021/08/19/sample-post/ |
| 年月 | https://〇〇/2021/08/sample-post/ |
| 数字 | https://〇〇/archives/123 |
| 投稿名 | https://〇〇/sample-post/ |
| カスタム | https://〇〇/archives/%post_id% |
ブログやホームページをしっかり運営したい方は、5番の投稿名か6番目のカスタムを選ぶのがおすすめです。
ただし編集するURLは日本語表記ではなく、必ず「半角英数字」をベースとしてください。
編集するURLに半角英数字を推奨する理由は、URLが日本語になっていると文字列化してしまうからです。
SNSをはじめURL共有をしてくれる方や被リンクを受ける際に手間取らせてしまうため、URLの編集を行う場合は必ず半角英数字を使うようにしてください。
「1記事ずつ編集するのは手間だし、正直どれでも良い」という方は、4番の数字ベースがおすすめです。
数字ベースは記事を作れば作るほど後ろの数字が増えるだけなので、煩わしい手間や編集を行わずに済みます。
しかしパーマリンクの設定は、ブログやホームページを運営する場合、大切な要素の1つです。
なぜなら、パーマリンクは一度でも決めてしまうと、気軽に変更できないからです。
URLの記述変更が気軽にできないのは、URLを変更してしまうとGoogle検索結果で得られていた良い評価を捨てることに繋がります。
Googleは新しい情報を優先的に表示する方針と、過去に評価されている良い情報をバランス良く残します。
評価基準は掲載されている記事の内容を元に行いますが、Google側で該当記事と認識するにはURL頼りなのが実情です。
例えGoogle側がURLの記述変更を行った記事の内容が同一だと判断しても、URLの記述が違うと別記事であると認識します。
すると今まで得られていたGoogleからの良い評価はゼロとなり、URLの記述変更を行った記事は改めて評価の積み重ね得ていく必要があります。
もしくは私達側でGoogleにURLが変更した趣旨を伝えなければいけません。
テーマの変更方法
WordPressをインストールすると、初期テーマの「Twenty Twenty」などが入っています。
基本のテーマでもサイト運営自体は問題ありませんが、やはり少しでもカッコいいテーマや使いやすいテーマに変更したいですよね。
そのためには4つの手順が必要になります。
- 使いたい無料テーマ、または有料テーマを購入
- WordPress管理画面の外観からテーマを開く
- 使いたいテーマをWordPressへアップロード
- 使いたいテーマを運営サイトに反映
この流れに沿えば初期テーマから利用したいテーマの変更が完了します。
ここからは実際に無料テーマで人気のCocoonをWordPressにインストールする流れをご説明します。
まずはテーマの元となるCocoonのダウンロードのため、Cocoon公式サイトを開いてください。
トップページにはダウンロードするページに移動できるリンクが大きく載っていますので、そちらを選択してページの遷移を進めましょう。

移動したページの先を少しスクロールすると、「親テーマのダウンロード」の見出しと共に「”Cocoonのテーマ”をダウンロード」という青いボタンが出現します。
ピンク色の枠で囲ってある注意事項を読んだら、青いボタンを押してCocoonの圧縮ファイルをダウンロードしましょう。

次にもう1つダウンロードしたいものがあります。
それはCocoonの「子テーマ」です。
子テーマの詳細は割愛しますが、認識としては「WordPressで利用するテーマの更新時やカスタマイズを行う時にあると便利なもの」と思っておく程度で大丈夫です。
Cocoonの子テーマのダウンロードは、先程の親テーマのダウンロードよりも下になるためスクロールし続けてください。

Cocoonの親テーマ、子テーマのダウンロードが終わったら、再びWordPressの管理画面に戻ってください。
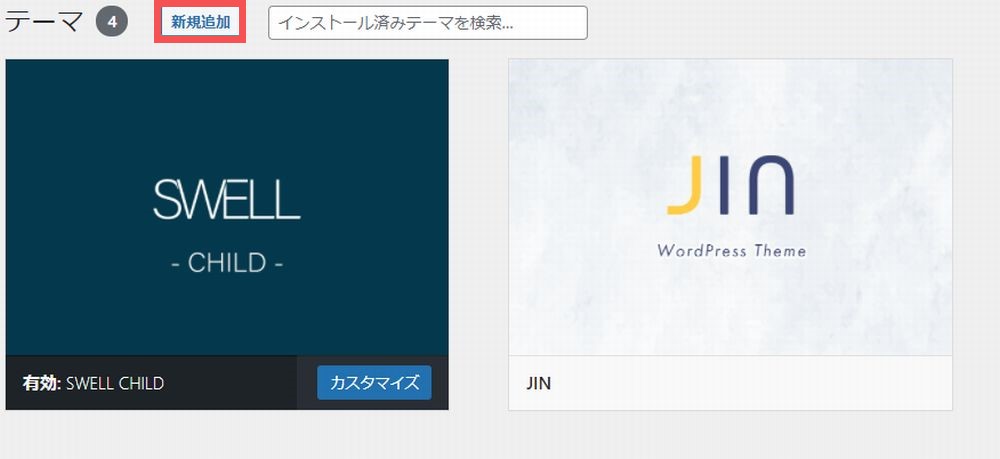
WordPressの管理画面にある外観を選択肢、テーマのページを開きましょう。
管理画面から外観を選択すると、下記画像のようなWordPressにインストールされているテーマページが開かれるので、新規追加を選択してください。

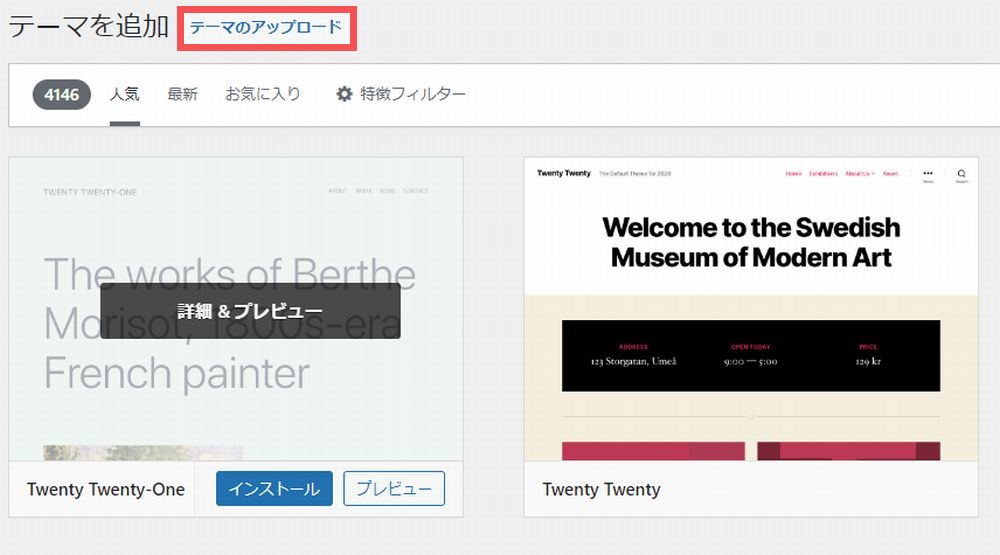
新規追加を選択すると、テーマに関する一覧ページに移動します。
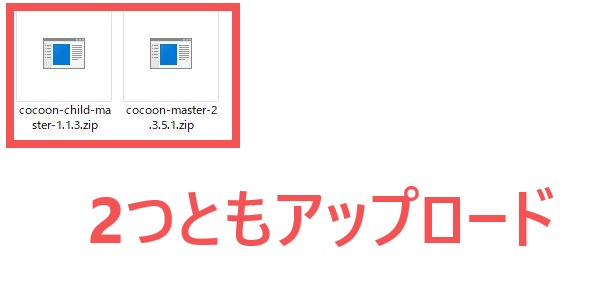
先程ダウンロードしたCocoonの親テーマと子テーマ追加があるため、その他のテーマは一旦忘れておき、下記画像の赤枠で囲った「テーマのアップロード」を選択しましょう。

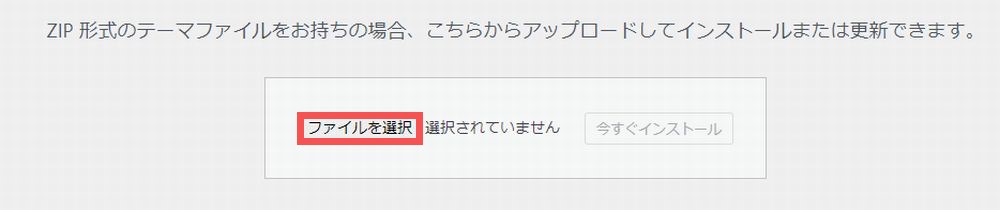
テーマのアップロードを選択すると、圧縮フォルダのアップロード案内が出てきます。

「ファイルを選択」を押すと、利用中の端末のフォルダが開き、圧縮ファイルのアップロード指示画面に遷移します。
なお、今回は親テーマと子テーマをアップロードするので、ここから先の行動は2回繰り返しです。

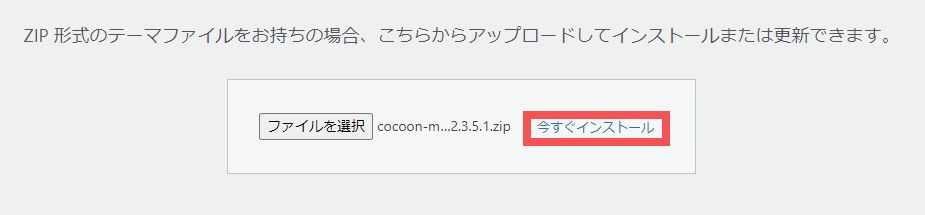
どちらか片方を選択してアップロードをすると、下記画像のようにインストールの誘導をWordPressから促されます。
下記は、親テーマのほうをアップロードしている画像です。

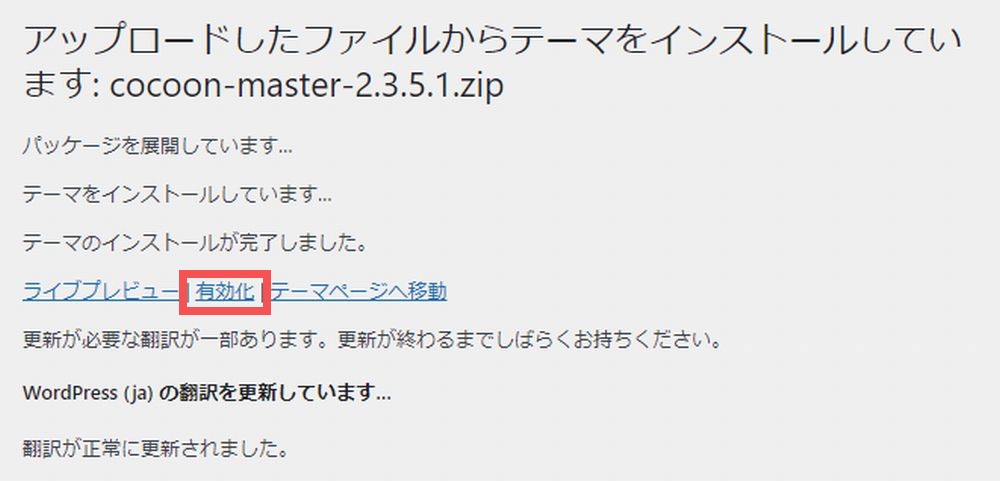
インストールが完了したら、下記画像の赤枠にある「有効化」を押せば、運営サイトにCocoonのテーマが反映されます。

Cocoonの子テーマも同様の流れでアップロードできて有効化できます。
Cocoonの子テーマを有効化したら、親テーマは基本的に触らないで大丈夫です。
Google Analyticsの設定
WordPressによるブログやホームページの運用に欠かせないのが、Googleが提供するGoogle AnalyticsとGoogleサーチコンソールです。
Google Analyticsは、ユーザーの訪問数やページビュー数、どの記事が最もアクセスを呼び込んでいるかなどを調べるのに役立ちます。
Search Consoleはユーザーが実際に検索しているキーワードの種類を調べられ、ブログやホームページをGoogle検索結果で上位に押し上げる施策を練る時に使うツールです。
導入にはどちらもGoogleアカウントの取得が必須です。
なお、Gmailが使えるならばアカウント取得は完了しているため、新たに取得する必要はありません。
Google Analyticsの設定手順
まずはGoogle Analytics公式サイトにアクセスしましょう。
取得済みのGoogleアカウントIDとパスワードを入力すると、アカウント作成ページに飛びます。

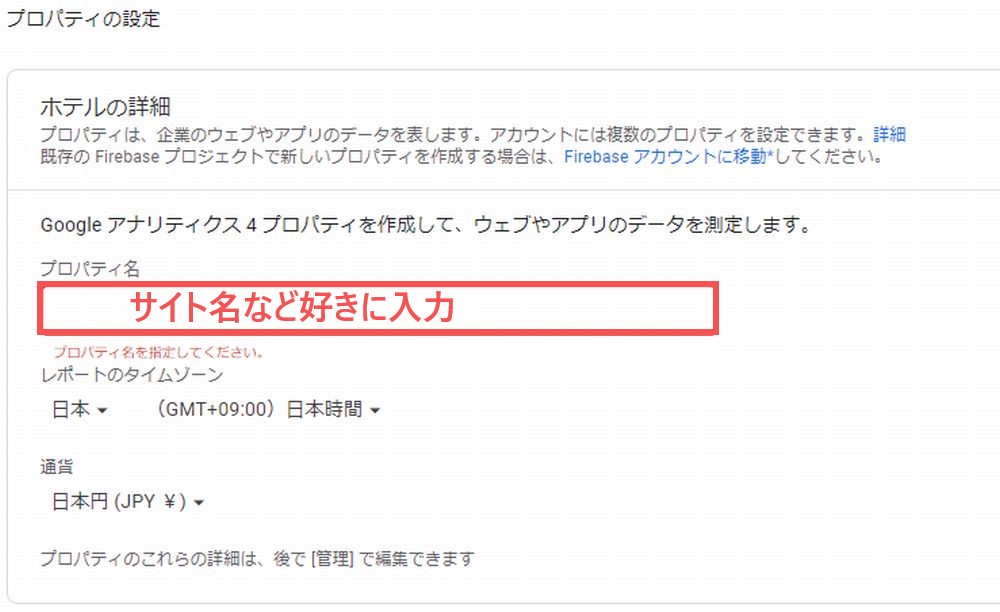
次にプロパティに移動すると、同じくアカウント名を求められるので入力してください。

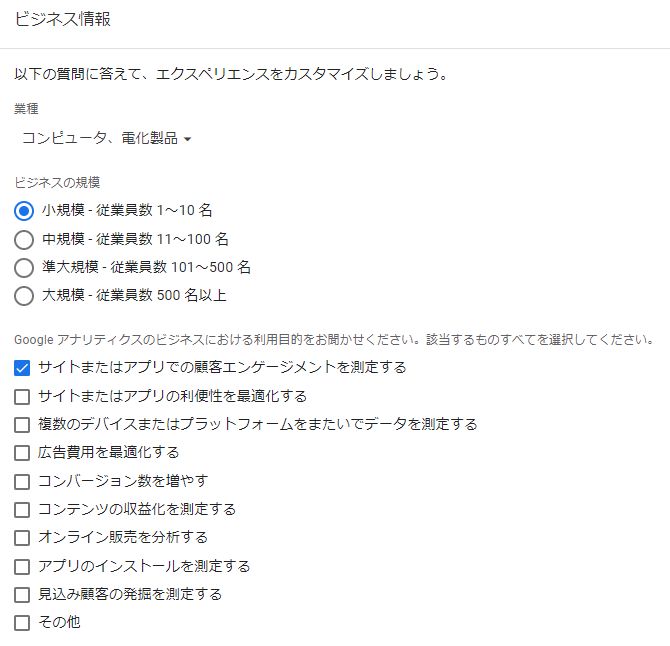
プロパティ名の入力が完了し、次へ進むとビジネス情報を求められます。
求められる情報は下記の3つです。
- 業種(選択式)
- ビジネス規模
- Analyticsの利用目的(任意チェック)
個人なら小規模、法人なら近い人数になるようにチェックを動かして、Analyticsの利用目的に合うものを選んでください。
記述例は下記画像です。

入力が完了して「作成」ボタンを押すと、Google Analyticsの利用規約画面に遷移しますので、そちらを読み進めて同意してください。
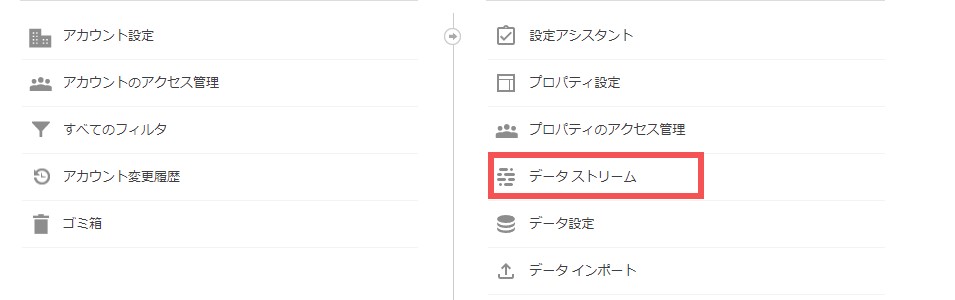
入力が完了するとAnalytics管理のトップに戻されるので、プロパティ欄にある「データストリーム設定」を選択します。

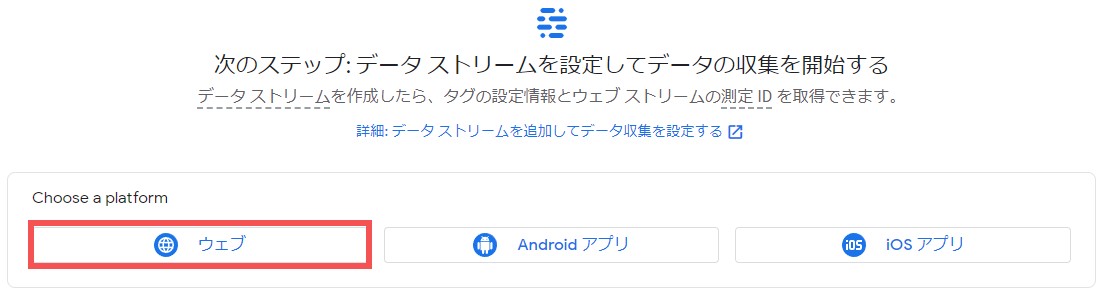
データストリーム設定の選択をすると、ウェブ、Androidアプリ、iOSアプリの3種類の選択肢が出てきますので、「ウェブ」を選んでください。

ウェブを選択するとGoogle Analyticsを導入したいサイトのURLとサイト名を記述する場所が表示されるので、そのまま入力をしてください。

正しく入力すると「ストリームを作成」の文字が青くなりますので、間違いが無ければボタンを押します。
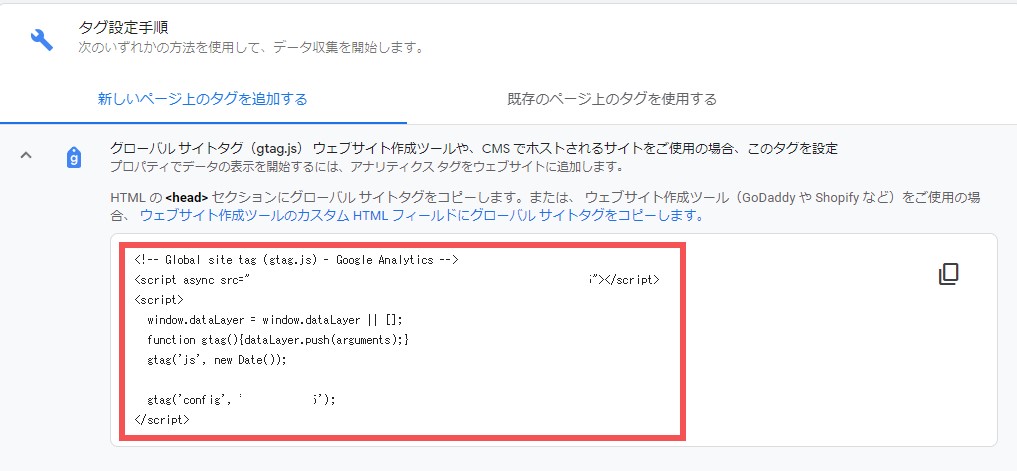
表示されたページの下へスクロールすると、「タグ設定手順」という場所が開けますので、そちらを選択してください。
タグ設定手順を開くと、中には数行のソースコードが表示されます。

表示されているコードがわかったら、一字一句漏らさずにコピーして、次は作成したWordPressに移動します。
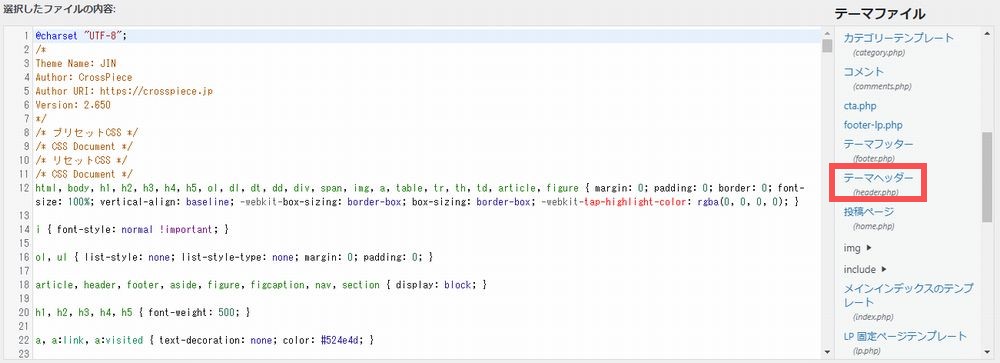
WordPressの管理画面に入ったら、「外観→テーマエディター」を開き、「テーマヘッダー」を探して開いてください。

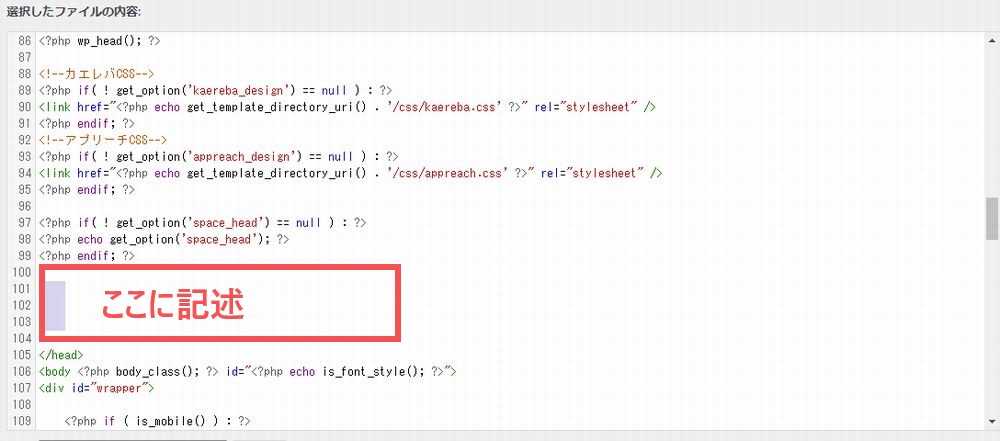
テーマヘッダーを開いたら「</head>」を探し、その前の行に「タグ設定手順」でコピーしたソースコードを貼り付けます。

以上でGoogle Analyticsの設定が完了です。
Googleサーチコンソールの設定
まずはGoogleサーチコンソールの申し込みページに飛びましょう。
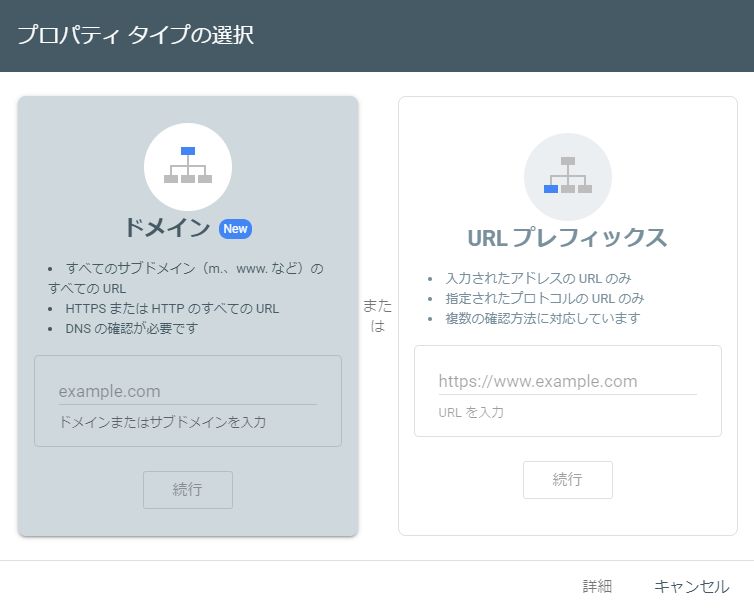
Googleアカウントを入力、またはGoogle Chromeを利用していると、下記のように2つの入力方法が表示されます。

ドメイン・URLプレフィックスの入力基準は下記のとおりです。
| ドメイン | 独自ドメイン(~~~.comなど) |
|---|---|
| URLプレフィックス | サブドメインやサブディレクトリ |
「ドメイン」を入力する場合はレンタルサーバーのDNS編集が必要になるため、簡単な「URLプレフィックス」を利用するのがおすすめです。
WordPressで作ったサイトのトップ画面のURL(https://www.~~~.com/など)を「URLプレフィックス」に入れると、画面が新しく全面に出現します。

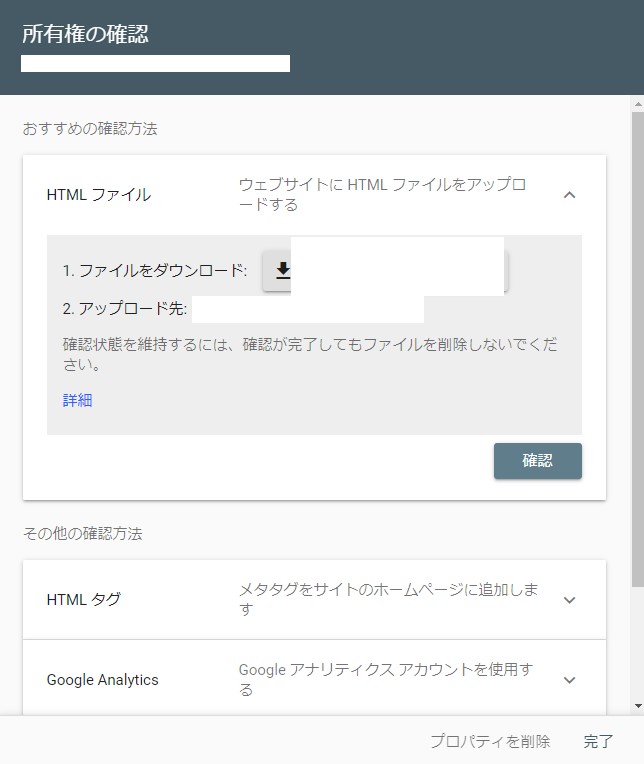
Search Consoleの設定方法は5つあります。
- ファイルのアップロード
- HTMLタグ
- Google Analyticsとの連結
- Googleタグマネージャー
- ドメイン名プロバイダ
最も簡単な方法は3番目の「Google Analyticsとの連結」です。

Google Analyticsさえ設定してあれば、あとは「確認」のボタンを押せば、設定が完了します。
これでSearch Consoleの設定は完了です。
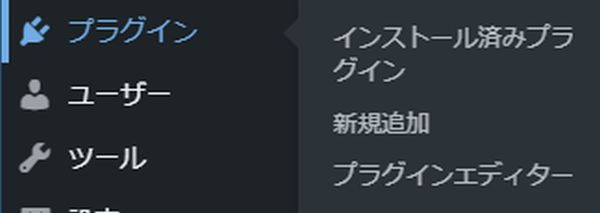
プラグインのインストール方法
プラグインのインストールはWordPress管理画面の「プラグイン」を選択してください。

主にプラグインで使うのは下記のいずれかです。
- インストール済みプラグイン
- 新規追加
インストール済みプラグインは、プラグインの無効化か削除で使います。
新規追加は圧縮ファイル、または必要なプラグイン名を検索窓で打ち込んでインストールする方法です。
プラグインのインストール自体はとても簡単で、下記画像のように必要なプラグインを探しだしたら「インストールする」を選択するだけです。

プラグインは簡単に入れられる反面、特定のプラグイン同士を入れると干渉してWordPressに悪影響を及ぼすこともあります。
これは利用しているWordPressのバージョン、プラグインの種類、テーマなどいくつもの要素が重なって起きることが多いです。
プラグインは正しく使えば素晴らしい機能と効果を発揮してくれますが、誤作動・不具合・干渉を見つけて直すのは不可能に近いため、闇雲にあれもこれも入れるのは止めましょう。
WordPress導入のメリット
WordPress導入のメリットは数え切れないほどあります。
- HTMLの知識が無くてもホームページやサイトが作れる
- ECサイトが簡単に作れる
- 無料・有料の会員制サイトが作れる
- GoogleがSEO対策の一環として有効と明言
- アメブロ・LINEブログと同じ使い方ができる
- プラグインでカスタマイズが自由自在
- ホームページのデザインを簡単に変更できる
ここでは7つに絞り、具体的な内容と共にお伝えしていきます。
HTMLの知識が無くてもホームページやサイトが作れる
WordPress最大のメリットはHTML言語の知識が無い人でも、手順を踏めば誰でもホームページやサイトを持てる点です。
かつては知識が無いと作れなかった、または無料ブログの利用をしなければいけませんでした。
しかし今はWordPressをインストールするだけで、おしゃれでキレイなホームページやサイトが簡単に持てる時代です。
フリーランスで働く方、飲食店の経営、自社ホームページを作っていないのは、とても勿体ない状況です。
ECサイトが簡単に作れる
自社商品を持つ方は、WordPressを使えば当日からECサイトが作れます。
スムーズに運営するには多少の時間が必要ですが、有料のECサイトサービスを利用するよりも格安になり、高い利益率を維持できます。
無料・有料の会員制サイトが作れる
YouTube、SNSでファン化している方は、WordPressを経由してコンテンツ配信サイトを作れます。
例えば丸の内OLレイナさんが良い例です。
YouTubeでは載せられない過激なコンテンツを売りにし、WordPressで作ったブログでサブスク会員を募集しています。
サブスク会員にはコンテンツ動画を開放しており、その売上は月商5,000万円にも登ります。
YouTubeのリスナーやSNSのフォロワーが多い方は、ご自身のコンテンツ配信場所として持っておくのがおすすめです。
GoogleがSEO対策の一環として有効と明言
Googleの検索エンジン関連の開発責任者・マット・カッツさんは、過去にこのような発言をしています。
WordPress is a great choice WordPress takes care of 80-90% of (the mechanics of) Search Engine Optimization (SEO)
引用:Straight from Google: What You Need to Know
意訳すると、『WordPressは素晴らしい選択であり、SEO(サーチエンジン最適化)に対して80~90%の対応をしている』になります。
検索エンジンの利用率は日本を含め、世界的にもGoogle一強の状態です。
Google検索エンジンで上位表示を目指すなら、WordPressの利用は必須なのです。
アメブロ・LINEブログと同じ使い方ができる
WordPressは無料ブログのアメブロ、LINEブログと同じような形で使えます。
文字を打ち込んで見出しを整えてあげるだけで記事ができ、それがコンテンツとしてサイトに残り続けます。
さらに無料ブログとの違いは、WordPressを使ったホームページなら簡単に消されないことでしょう。
無料ブログの難点は運営側のさじ加減でホームページを削除できることです。
しかしWordPressで作れば、料金の支払いが滞ったり更新を拒否したりしない限り、ホームページは消えません。
プラグインでカスタマイズが自由自在
WordPressの売りはSEO、運営側のさじ加減で消されない以外にも、カスタマイズ性の高さが売りです。
プラグインとはスマホで言う「アプリ」に近いものです。自分にとって必要なプラグインをインストールすれば、すぐにホームページに効果を及ぼし、通常よりも使いやすい状態にしてくれます。
プラグインに慣れると、他の無料ブログやHTMLで作るホームページに戻れません。
WordPress以外を使いたくないという方が多いのも、プラグインの便利さが関わっています。
ホームページのデザインを簡単に変更できる
WordPressはプラグインで機能の拡張ができるだけではなく、ホームページのデザインもボタン1つで変えられます。
WordPressには標準で「テーマ」というものがあります。
テーマとはスマホの待受画面で使う壁紙のようなものです。
気分次第でポチッと押せば、WordPressで作っているホームページのデザインを一瞬で変更できます。
ただしテーマ毎の設定までは引き継げません。コンテンツ型、ファンを囲うホームページを作る場合は、初期設計の時点でテーマのデザインもこだわるようにしましょう。
WordPress導入のデメリット
いくつもメリットがあるWordPressですが、便利な点があれば不便な点もあります。
WordPressを利用する上で絶対に避けられない3つのデメリットと、それらの対策についてここでお伝えしていきます。
SEO&SNS対策やマーケティングの知識が必要
WordPressはSEOに強いですが、普通に使っているだけではグーグル検索結果の上位を独占できません。
検索結果を独占するには、検索エンジンに対する知識とSNSの対策が必要です。
Google検索エンジンは、1年に3,000回を超えるアップデートを施し、常に調整し続けています。
さらにGoogleのAIは賢いため、検索者が認知していない別の解答を提示。
マーケティングで言う「潜在層」にもアクションを仕掛けられるほど、Google検索結果は進化し続けています。
検索結果上位を取るには、検索者の行動の分析や理解に加え、コンテンツ・サブスク課金を狙うなら商品を購入する理由づくりも必須です。
そして昨今はSNSしか使わない人、SNS経由で注目される企業やインフルエンサーも増えてきました。
検索エンジンを使わない人々にも知ってもらうには、SNSの活動が欠かせません。
TwitterやInstagramをゼロから育てるのは大変です。
持っていない場合は、WordPressのホームページを作ると同時に作って、1日1投稿でもいいので行いましょう。
現代は「ホームページを作れば自動的に集客ができる」という時代では無くなりました。
常に新しい知識と技術の吸収、一新が必要な時代です。
ホームページ制作代行を使うと料金が高額化する
個人でホームページを作る場合は、拙い部分があっても気にされません。
しかしブランディングが必要な法人企業、個人インフルエンサー、個人事業主はサイトのデザイン性と操作性に優れていないと印象が悪くなります。
例えばインフルエンサーとして活躍するYouTuberのヒカキンさんが、他のホームページと同じデザインと操作性だったら微妙な感情が生まれますよね。
一方、誰だかわからない人の個人サイトやブログならデザイン性に気を配るよりも、コンテンツの中身がわかりやすかったり面白ければ満足するでしょう。
訪れるユーザー層を考えて、しっかりしたホームページを作ろうとすれば、最低でも30万円以上の予算が必要です。
さらにオリジナルのテーマや機能をつけようとすれば、工程の多さに伴ってコストは高くなります。
また相場がわからないと答えると、悪徳なホームページ制作代行社は金額を吹っかけてくるケースもあります。
信頼できる業者を伝手で探したり、必ず業者同士の比較してから利用の検討を行うようにしましょう。
エラーやセキュリティ問題の対応は自分で行う必要あり
WordPressは自由自在に使える代わりに、トラブルが起きた時はすべて自己責任で片付けられます。
起こりやすい事例は「WordPressにログインしたらブラウザが真っ白な状態で進まない」です。
これはプラグインのアップデート、レンタルサーバーで使うPHPのバージョン、CSSカスタマイズの不具合で起こります。
このような問題が起きた時、原因と改善は自分で対応しなければいけません。
WordPressに使い慣れていない方では、エラーの原因を突き止めるのは難しいでしょう。
ただしレンタルサーバーを利用すれば、ある程度のエラーやトラブルは解決をおまかせできます。
またレンタルサーバーは不正アクセスへのセキュリティ意識も高いため、初心者なら申し込んで損をしません。
あなたがWordPressに不慣れな場合は、レンタルサーバーを経由した運営がおすすめです。
WordPressの利用が向いてる人
WordPressの利用が向いている人は、以下のような明確な目的がある人です。
- アフィリエイトブログを作りたい人
- 自社ホームページを持ちたい法人企業
- 簡単にホームページを自作したい人
- イラストレーターやWEBライターの自己紹介サイト
- コンテンツサイト・自社商品・ECサイト・会員サイトを作りたい人
ここでは5つのパターンに分けて、それぞれ詳細な事例を出しつつお伝えしていきます。
アフィリエイトブログを作りたい人
最もWordPressの利用が向いている人です。
アフィリエイト市場は年々拡大の一途を辿っており、個人でも月収100万円や月収1,000万円を稼ぎ出す方々います。
市場全体で見れば月収100万円や月収1,000万円の方々は小さいですが、お小遣い程度でもいいから副業で稼ぎたい方は未だにおすすめのジャンルです。
直近で夢のある話としては、『家事の時短情報メディア運営会社「ジタン・マーケティング」現役主婦の家事代行業者比較サイト、マイナビへ』でしょう。
サイト売買は20ヶ月~24ヶ月の純利益が相場とされています。
マイナビさんに売れなくても中小企業のアフィリエイト会社の目に付けば、10万円のウェブサイトが200万円に化ける可能性も考えられます。
自社ホームページを持ちたい法人企業
WordPressで作れれている企業というと、以下のような錚々たるメンバーが連ねています。
- クックパッド株式会社
- 株式会社カカクコム
- 株式会社オリエンタルランド
日本でも有名な企業が使っているので、自社ホームページを持ちたい法人企業の方々は、これを機会に導入してみてはいかがでしょうか。
若い世代をターゲットにする場合、まずホームページ有無を調べられるため、作っておくだけで大きな意味があります。
自社ホームページがあるだけで安心感を提供できるなら、形だけでも整えて公開しておいても損はありません。
もちろん学校のホームページも作れるので、公立・県立・私立問わず利用を検討してみてください。
簡単にホームページを自作したい人
趣味でガンプラを作ったり、写真を掲載したり、手芸、料理、育児日記という生活に関わる趣味や情報を発信したい人にも、WordPressは向いています。
趣味サイトにアフィリエイト広告を掲載すれば、副収入を得る足がかりにも。
さらに趣味で作ったサイトがいつの間にか巨大サイトになり、日本でも有数のウェブサイトに育っていくこともあります。
アフィリエイトサイトほど収益にこだわらない方に向いている作り方です。
イラストレーターやWEBライターの自己紹介サイト
SNSを中心に活動が目立つイラストレーター、WEBライターの方も自己紹介サイトとしてホームページを持っておくと良いです。
ホームページが名刺の代わりに使えたり、営業を掛ける時に載せておくだけでも信頼性に対して天と地ほどの差が生まれます。
個の時代と言われる現代ならではの職業の方々ならば、簡易的なホームページでもいいので作っておくべきでしょう。
コンテンツサイト・自社商品・ECサイト・会員サイトを作りたい人
WordPress導入のメリットでもお伝えした会員制サイト、自社商品、ECサイトを作りたい人も向いている方々です。
WordPressにあるプラグイン、無料・有料テーマを軸にすれば、おしゃれかつキレイなサイトは簡単に作れます。
しっかりしたECサイトサービスを利用する場合、月額3,000円前後は必要です。
会員制コンテンツサイトは運営母体から検閲が入りますし、過激な内容は削除されたりすることも考えられます。
それならばレンタルサーバーを所持し、自己責任で運営できるWordPressを利用すれば利益率を高められます。
ただしデジタルコンテンツ以外の商品を扱う場合は、輸送の契約や費用も一緒に調べておきましょう。
WordPressの機能
ここではWordPressに備わっている便利機能について具体的にお伝えしていきます。
- 優れたユーザーインターフェース
- 記事を簡単に投稿できるシステム
- ブログコメントの管理
- 記事に動画が埋め込める
- マルチサイト化で一括管理
- 複数のユーザーが記事を投稿・公開できる
- プラグイン・カスタマイズによる拡張機能
- スマホアプリを使えば外でも記事編集ができる
優れたユーザーインターフェース
直感的かつ操作性の高いユーザーインターフェースが採用されており、とても使いやすいのが魅力的です。
メニュー欄は何を押せばどこへ飛ぶのかも一目瞭然です。
記事を簡単に投稿できるシステム
記事はアメブロやLINEブログのように直感的に記述できます。
プラグイン(Classic Editor)で旧式の記事投稿に変更すると、より従来のブログらしい更新方法で執筆できます。
ブログコメントの管理
ホームページ運営で最も困るのが有名になった時に出るアンチコメントと、無名の時から生まれる機械的に投稿されるスパム投稿です。
WordPressではスパムコメントを自動で弾く方法が実装されています。
また有人コメント欄も掲載の許可・不許可が選べるような設計がされています。
記事に動画が埋め込める
WordPressはYou Tubeのような動画コンテンツも埋め込めます。
会員制サイトならレンタルサーバーにアップロードしたコンテンツ、または別サービスでアップロードした動画のURLやHTMLコードを記事に埋め込めば再生ボタンが表示されます。
動画の紹介以外にもYouTubeで途中まで動画を視聴してもらい、続きはWordPressで作ったホームページに移動して視聴してもらうのも可能。
YouTubeの規約を回避するためにも使えるので、過激な動画コンテンツを作っている方は、ホームページも同時に作っておくといいでしょう。
マルチサイト化で一括管理
WordPressはマルチサイト化に対応しており、所定の手順を踏めば1つのサイトから2つ、3つ、4つと増やせます。
マルチサイト化のメリットは管理が簡単になること、デメリットはサイトが重くなることです。
サイト表示が遅くなるとユーザーが我慢できず離脱しやすくなります。コンテンツが充実していくとマルチサイト化は弊害も出てきます。
マルチサイトで運営するなら1つのドメインで3つくらいまでに抑えるのが良いでしょう。
複数のユーザーが記事を投稿・公開できる
WordPressは管理者以外にも、購読者・寄稿者・投稿者・編集者の役職で外部の人を招けます。
ホームページの記事を更新し続けるニュース型サイト、オウンドメディア、バズ狙いのサイトには、外注ライターさんの協力が不可欠です。
またサイトデザイン、運営管理の手伝いをしていただく方には、管理者の役職を渡すのがベストです。
プラグイン・カスタマイズによる拡張機能
プラグインを利用すればWordPressのカスタマイズ性は無限に広がります。
例えば人気記事をサイドバーや記事毎の最下部で表示したい時は、WordPress Popular Postsというプラグインを利用します。
他にもWordPressに備わっていないバックアップ機能を追加したり、お問い合わせフォームの作成も可能。
カスタマイズに関しては利用するWordPressのテーマにより変わります。
標準装備されているカスタマイズ性としては以下のとおりです。
- サイトカラーの変更
- 見出し装飾の変更
- ボタンの大きさ・色
- 文字の大きさ・フォント
- 追加CSSによるサイトの微調整機能
- 記事の余白やサイト構成の変更
無料テーマでも自分なりの色を出せるので、余裕がある時に適時調整してみましょう。
スマホアプリを使えば外でも記事編集ができる
WordPressはスマホからでも編集ができます。
スマホアプリのWordPressをインストールする必要があるものの、場所を問わずホームページの更新ができます。
オフライン上でも更新できるため、スマホの電波が届かない新幹線のトンネルや飛行機内でも利用可能です。
ただしテキストの装飾ができないため、空き時間の編集作業やパソコンで編集する気が無い時に利用するくらいが関の山です。
あくまでも補助的な機能で留まっています。
WordPressの始め方
ここからはWordPressの始め方についてお伝えしていきます。
年間の運営費用や料金を安くする方法も掲載していますので、見逃さないようにしてください。
WordPressを使うのに必要な各料金
個人ブログや企業用ホームページをWordPressで作る場合の各料金相場は以下のとおりです。
| 独自ドメイン代 | 1,000円~3,000円/年 |
|---|---|
| レンタルサーバー代 | 110円~4,000円/月 |
| レンタルサーバー初期費用代 | 1,000円~3,300円/1回 |
| ホームページ制作代行 | 30万円前後/1回 |
企業のホームページ場合はアクセスに応じたレンタルサーバーのプランで問題ありません。
ただしきれいなホームページを求める場合は、ホームページ制作会社への依頼費用も忘れないようにしてください。
独自ドメインの契約
独自ドメインとは、現実世界の住所に当たるものです。
住所がわからなければ郵便物が届かないように、ドメインが設定されてなければユーザーがウェブ上から訪れません。
必ず契約するようにしましょう。
独自ドメインの契約でよく使われるサービスはXServerドメインです。
使っている側からすれば操作性以外に違いを感じませんので、使いやすいサービス会社を選ぶのがベストです。
独自ドメインの契約は下記4ステップで完了します。
- 欲しい独自ドメインを検索
- 1番目のドメイン名で空いている場合はお申し込みへ
- ログイン情報の登録と支払い方法の設定
- お申し込み完了
独自ドメインの契約で気をつけたいことは、他の方がすでに所持している場合です。
利用したい独自ドメインに空きがない場合は、「○○.com」ではなく「○○.jp」や「○○.xyz」のように別の物を使いましょう。
レンタルサーバーの契約
レンタルサーバーとは、現実世界で例えると「土地」に当たります。
レンタルサーバーは各サービス会社でバラバラな上、同一の会社でもプランにより提供内容が全く違います。
多くのユーザーから「サーバー性能・稼働率・安全性・サポート体制」で評価されている、人気レンタルサーバー会社はこちらの3社です。
上記3つのサービス会社から選べば、レンタルサーバーで困ることはありません。
WordPressのインストール手順
WordPressのインストールは、以下4つの手順で完了します。
- レンタルサーバーの契約
- 独自ドメインの契約
- レンタルサーバーと契約ドメインの紐付け
- レンタルサーバーでWordPressをインストール
レンタルサーバー側が申込時に、WordPressをインストールした状態で開放してくれるサービスを展開しています。
WordPressのインストール方法に不安があったり、他人に任せたほうが安心できる方は、レンタルサーバーの申込時点で利用を検討してみましょう。
WordPressに関するよくある質問
ここからはWordPressの利用を前提とし、その際に生じる疑問や不安点に関してお答えしていきます。
- 無料ドメイン・レンタルサーバーで作るのはあり?
- 有料レンタルサーバーを選ぶならどこがいい?
- ホームページやサイト表示の速度は早いほうがいいか?
- HTMLやCSSは勉強したほうがいい?
- WordPressは本で勉強したほうがいい?
無料ドメイン・レンタルサーバーで作るのはあり?
無料ドメイン・レンタルサーバーでWordPressの運用は可能ですが、推奨はしません。
理由はドメイン・レンタルサーバー共に制約があるからです。
よくある制約は、サイトに広告が自動的に表示される、アクセス数または管理者のログイン回数が一定以下で削除というものです。
WordPressを利用してホームページを運営するなら、自動広告もサイト削除も避けたいところ。
そのためテスト運用以外で無料ドメイン・レンタルサーバーを利用するのはおすすめしません。
有料レンタルサーバーを選ぶならどこがいい?
有料レンタルサーバーを選ぶなら以下3つがおすすめです。
価格やスペックなどを総合的に比較すると、レンタルサーバー選びで失敗しません。
ホームページやサイト表示の速度は早いほうがいいか?
ホームページやサイト表示は早ければ早いほど良いです。
サイト表示速度はGoogleも重視していると宣言しています。
表示速度を上げる際に鍵となるものは、以下のとおり。
- WordPressに備わっているプラグイン
- テーマ
- 契約中のレンタルサーバー
安すぎるレンタルサーバーだと、応答速度の関係で表示が遅い場合があります。
レンタルサーバーのスペックが貧弱な場合、WordPressのプラグインとテーマで改善しても限界があります。
そのためレンタルサーバーを利用するなら、常にサーバー設備に投資をしたりするサービス会社を選びましょう。
HTMLやCSSは勉強したほうがいい?
勉強しなくても問題ありませんが、知っておくと便利です。
最近はクラウドソージングでHTMLやCSSの編集を請け負ってくれる方や、個人ブログやサイトで事例を発信してくれる方々がいます。
わからないところは得意な人に任せたり、調べたりして解決するのがおすすめです。
後に副業でデザイナーをやりたい、HTMLやCSSを本業に活かしたいという場合は勉強しておきましょう。
WordPressは本で勉強したほうがいい?
HTMLやCSSと同じで本業や副業でWordPressに関わることをしたい場合以外は、基本的に学ぶ必要性はありません。
WordPressのまとめ
WordPressの利用はインターネットで物を売る、人を集めるという目的があるならば、避けられないコンテンツとなり始めました。
法人企業ならホームページを持っていないと、若い方々からは怪しいのではないかと疑われるくらいです。
WordPressのインストール方法はとても簡単です。
ぜひこの機会にWordPressを利用したホームページ作りを検討してみてください。