Webデザイン初心者のうちは、CSSなどで細かく横幅の指定などをするのに結構手間取りますよね。
WordPress初心者でも簡単かつ速攻で綺麗なスタイリングができる、CSSのフレームワーク「Bootstrap」というものがあります。
そこで今回は、Bootstrapについて紹介していきます。

ブログの表示速度にこだわるなら、シンレンタルサーバーがおすすめです。
高速化技術を導入し、他社に比べてサイト表示速度がはやいレンタルサーバーとして人気があります。
2025年4月30日(水)までの期間限定で「利用料金最大50%オフキャンペーン」を実施中で、月額539円から始められます。
ハイスペックでコスパのいいレンタルサーバーでブログを運営するなら、シンレンタルサーバーを選びましょう。
\初期費用無料!永久無料の独自ドメイン付き/
※2025年4月時点の情報
Bootstrap(ブートストラップ)とは?
Bootstrapとは、HTMLとCSSを楽に実装できるフレームワークです。
BootstrapはウェブサイトやWebアプリケーションを作成するフロントエンドWebアプリケーションフレームワークである。 タイポグラフィ、フォーム、ボタン、ナビゲーション、その他構成要素やJavaScript用拡張などがHTML及びCSSベースのデザインテンプレートとして用意されている。
ウィキペディア
Bootstrapの導入方法
それでは実際にBootstrapを導入してみましょう。Bootstrapの導入の仕方は、大きく2通りあります。
ファイルをダウンロードする方法

1つめのやり方は、ファイルをダウンロードする場合です。ローカル開発などをする場合はこちらで行うほうが得策です。
ファイルをダウンロードする手順は、以下のとおり。
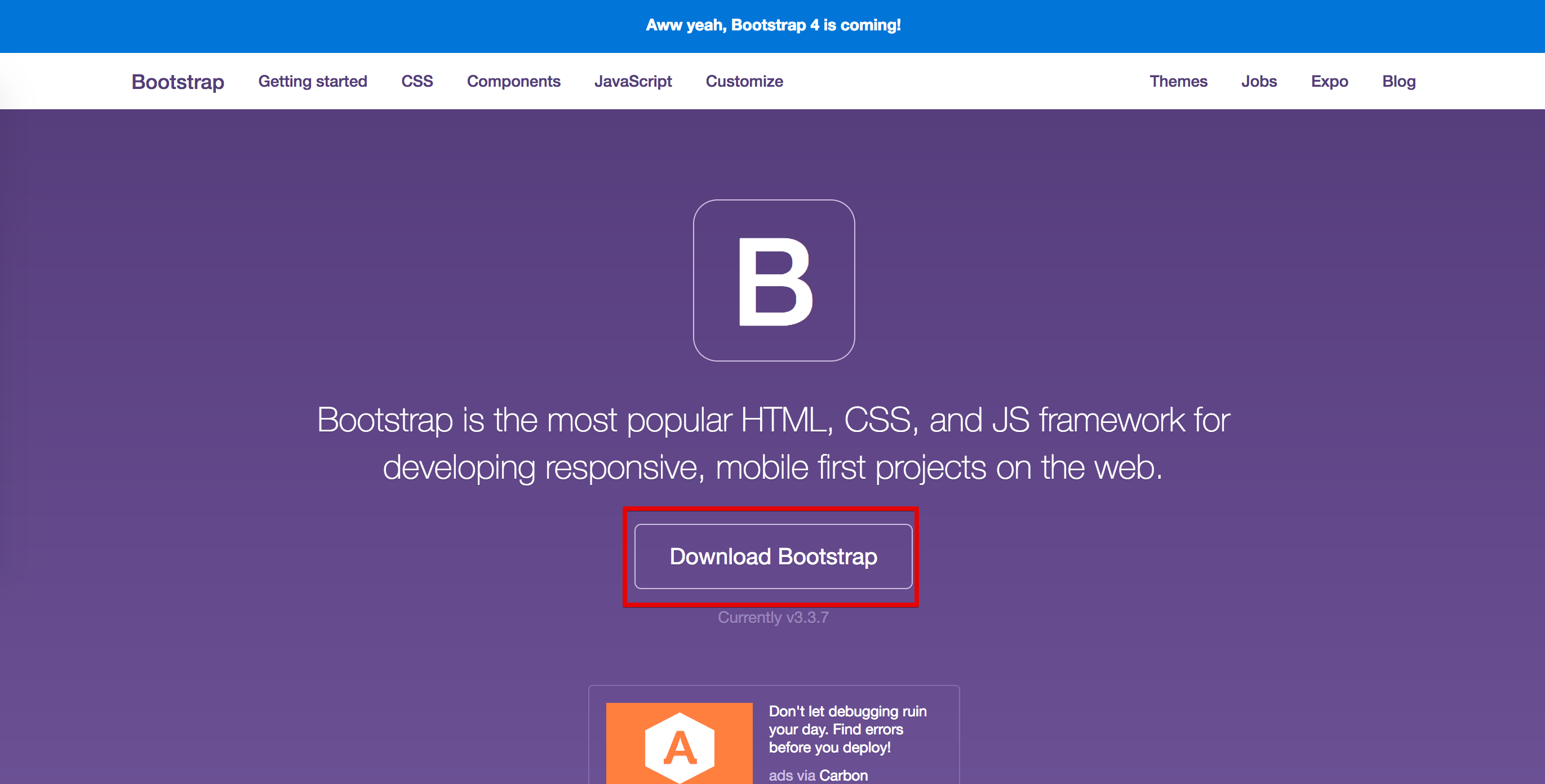
①Bootstrapをダウンロード
BootstrapのサイトでZIPファイルがダウンロードできますので、まずはZIPファイルを解凍・展開してください。
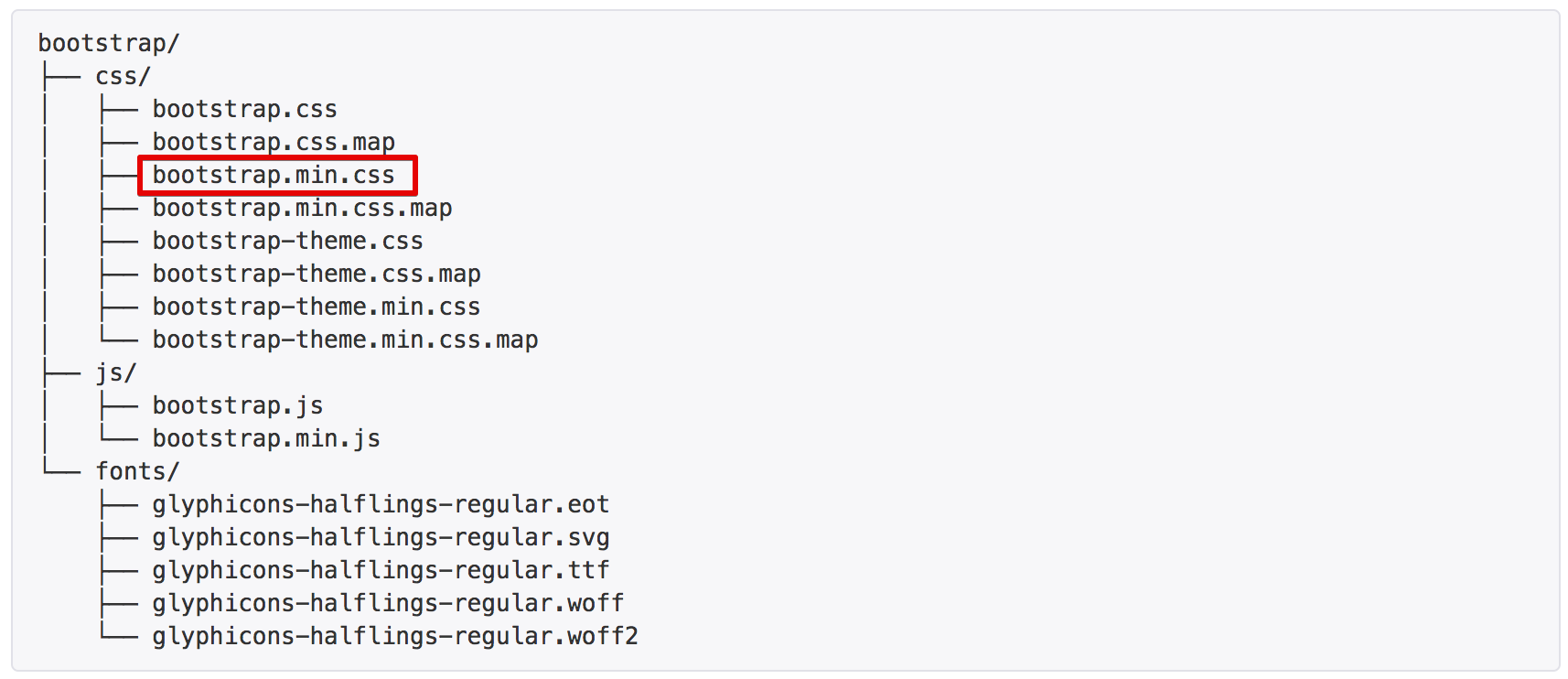
基本的なBootstrapの構造は以下のようになっていますが、この時に「bootstrap.min.css」の場所を理解しておいてください。

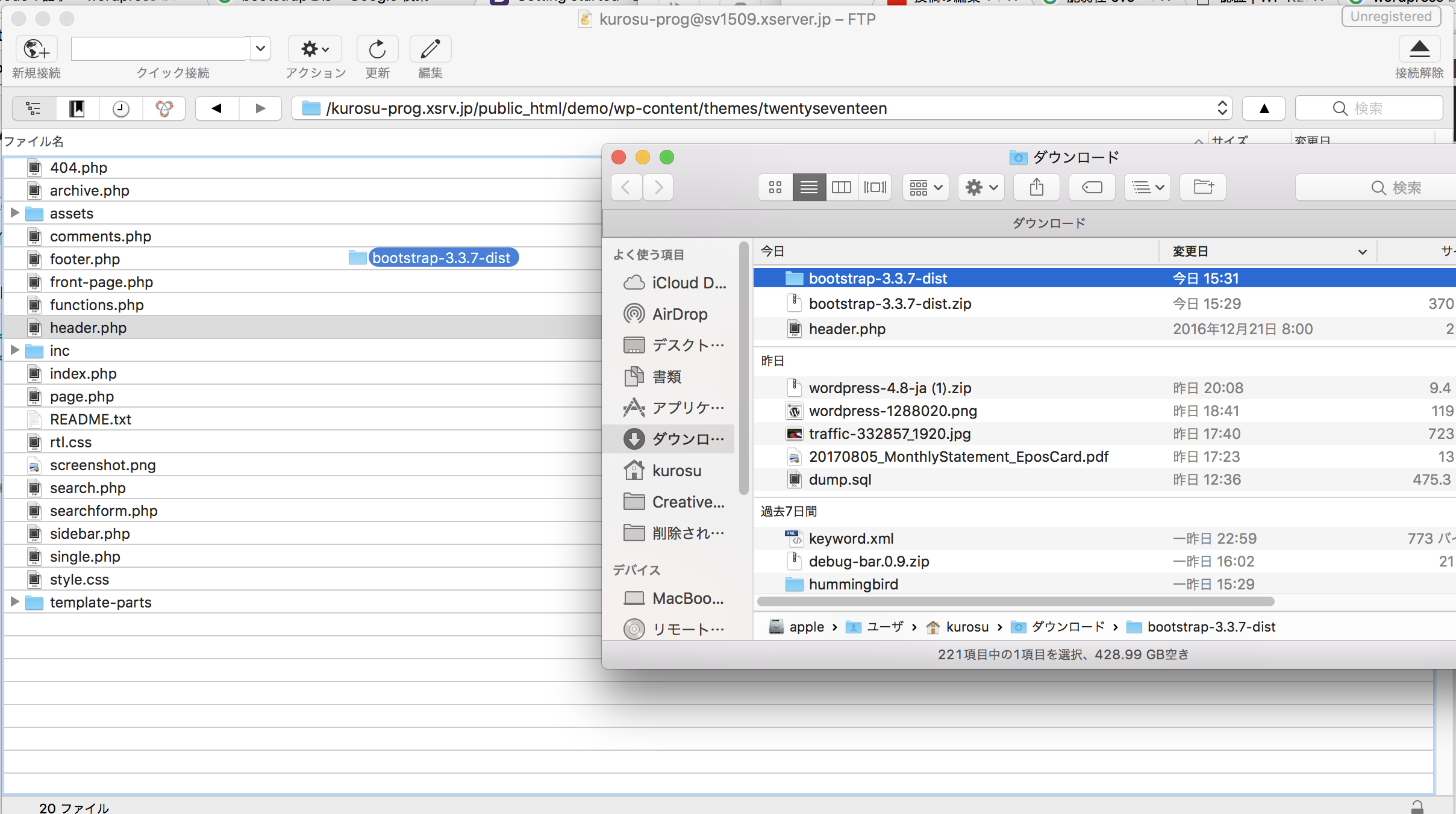
②WordPressのフォルダにアップロード

次は、先程のフォルダ毎アップロードをします。アップロードはFTPなどで行ってください。
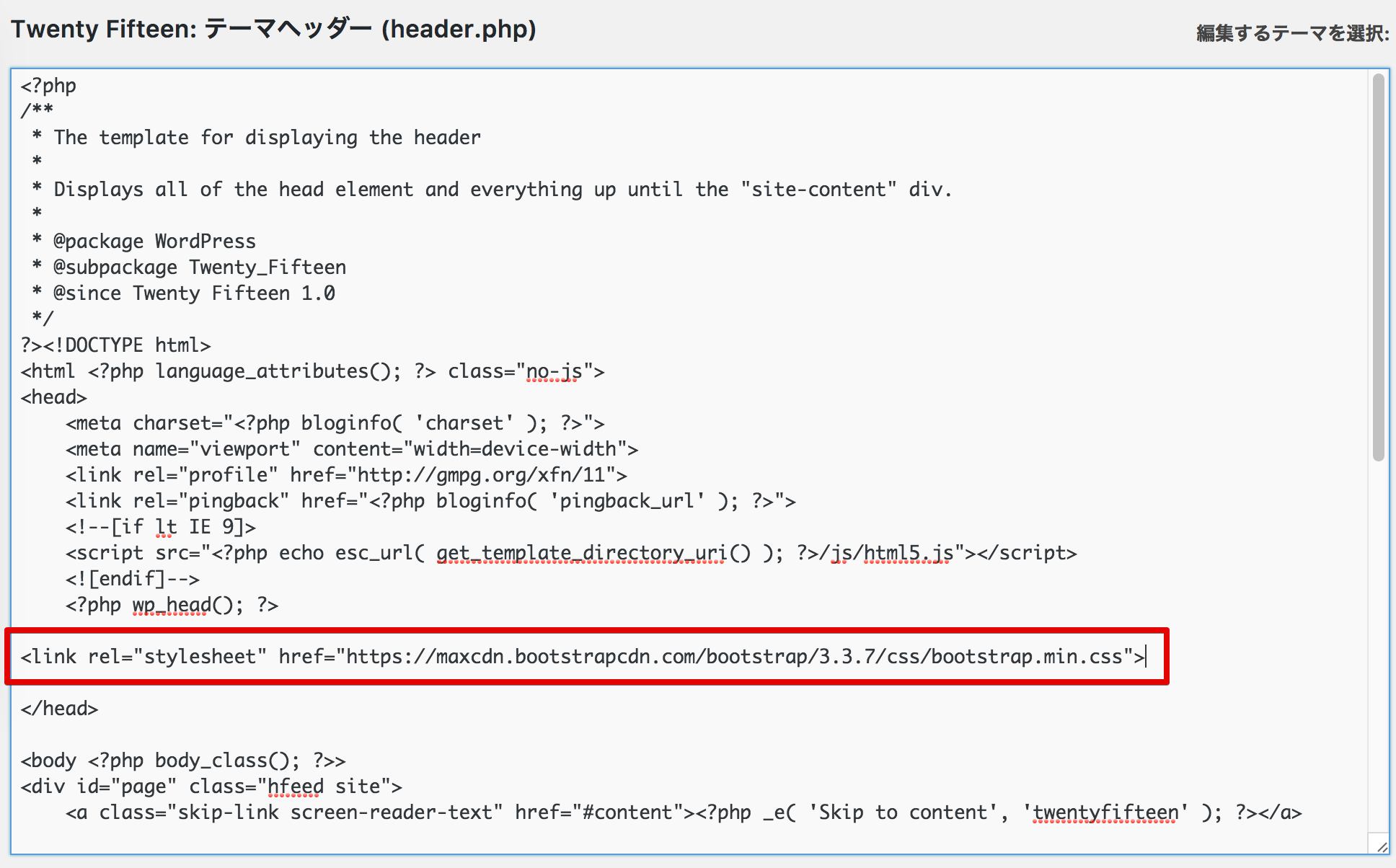
③headにlinkタグを追加
headにlinkタグを書いて読み込ませます。
下記に1例を載せておきますが、この時に注意すべきポイントは、href以降のパスです。
<link href="css/bootstrap.min.css" rel="stylesheet">
WordPressで扱っているテーマによるので、一概に言えませんので、デベロッパーツールで実際のheadタグの表示を見ながら調整しましょう。
※以上の方法が難しい場合は、下記のCDNで読み込みをする方法がオススメです。
CDNで読み込みをする方法(初心者でも簡単)
CDN(コンテンツデリバリネットワーク)を使うと、headタグ内に1行追加するだけで全てが済みます。
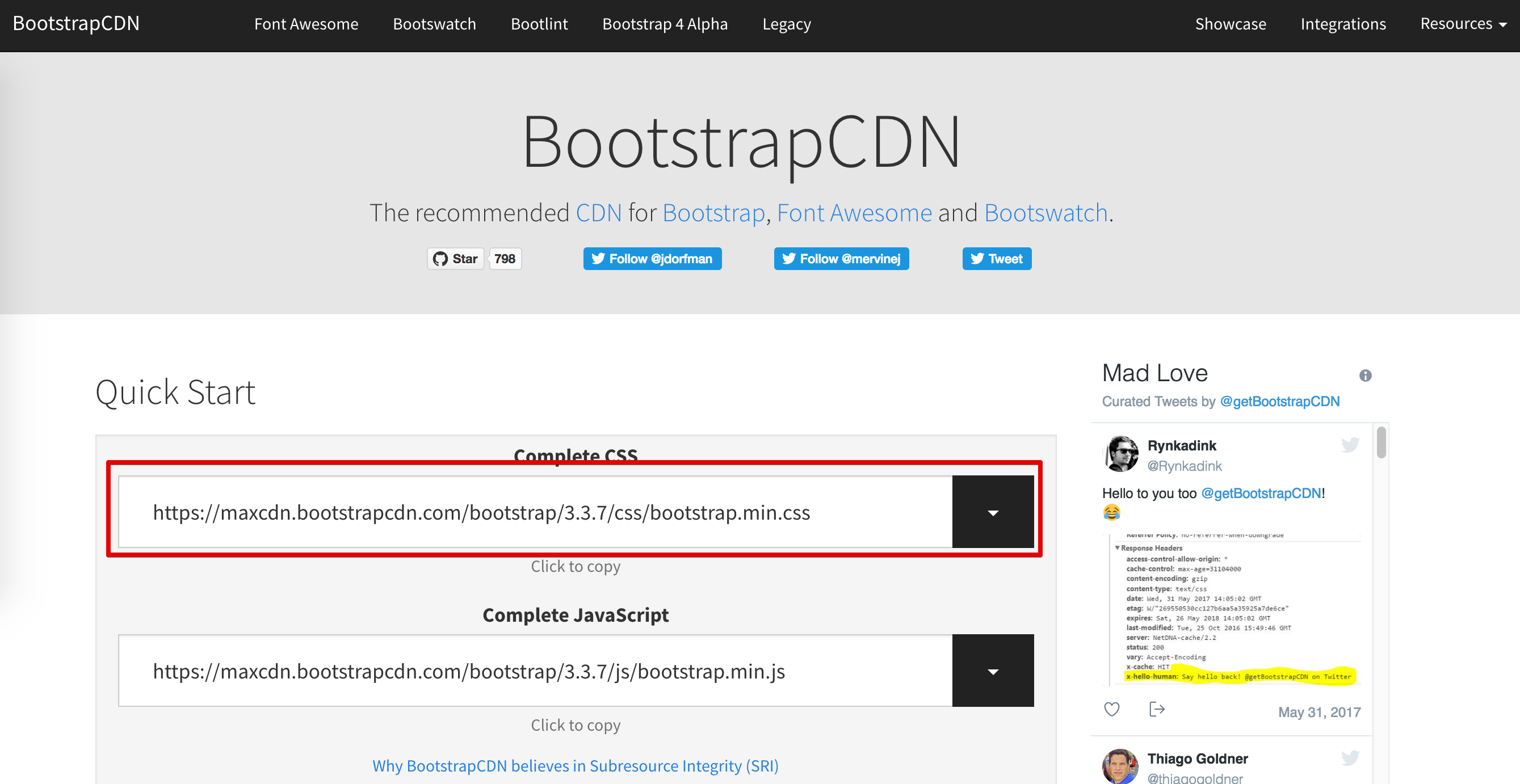
まず、Bootstrap CDNから以下のコードをコピーしてlinkタグにし、head内に貼り付けてください。


<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
以上でCDNで読み込む作業は完了で、特に理由がなければCDNでの方法をオススメします。
Bootstrapの使い方
Bootstrapの使い方は以下のとおりです。
①Bootstrapを読み込む
上記の内容を基に、Bootstrapを読み込みます。
デベロッパーツールなどでエラーが出ていないことを確認してください。
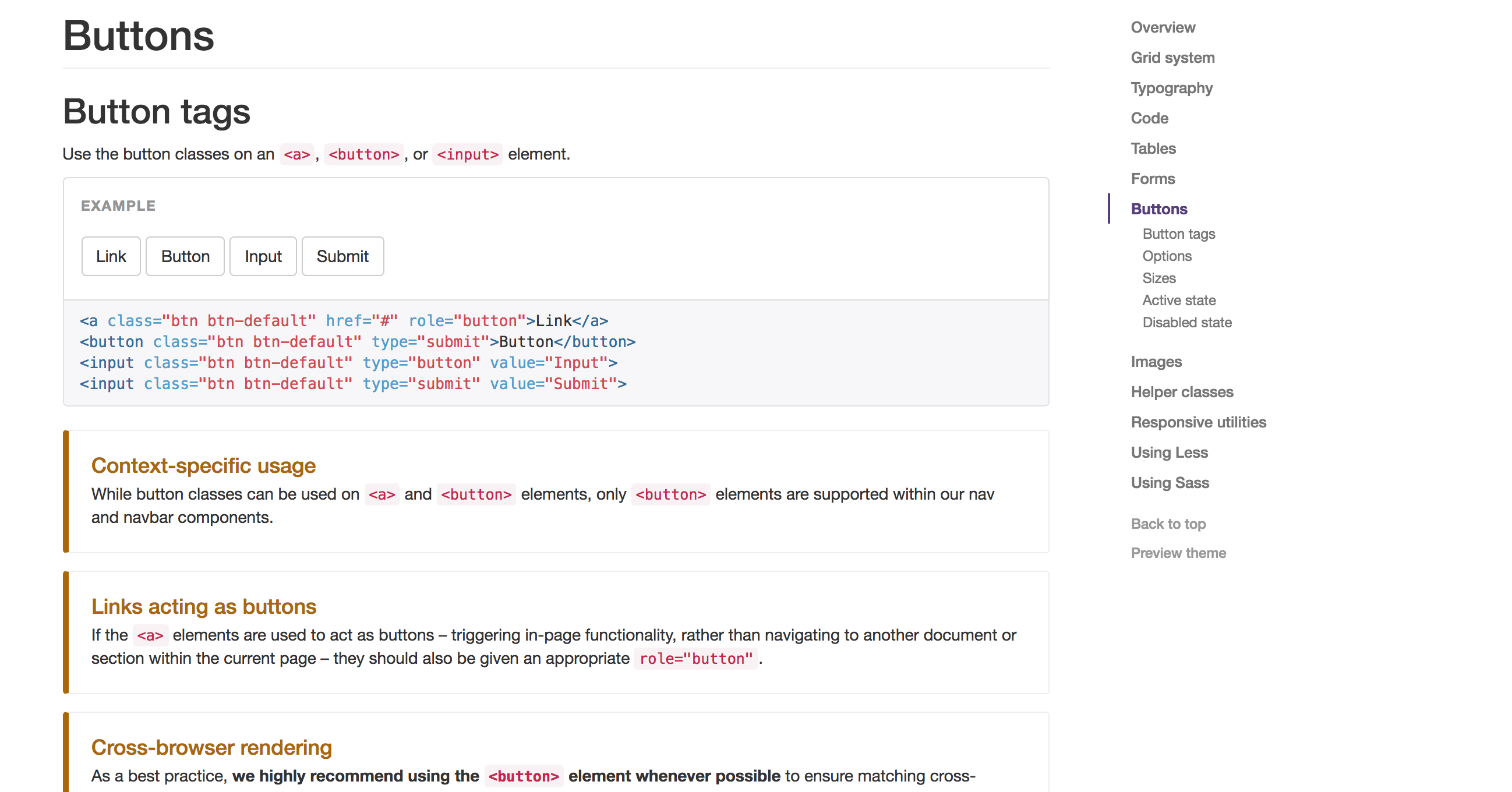
②公式ページでCSSが近いものを探す

次は、使いたいスタイルに近いものをBootstrap公式ページから探します。
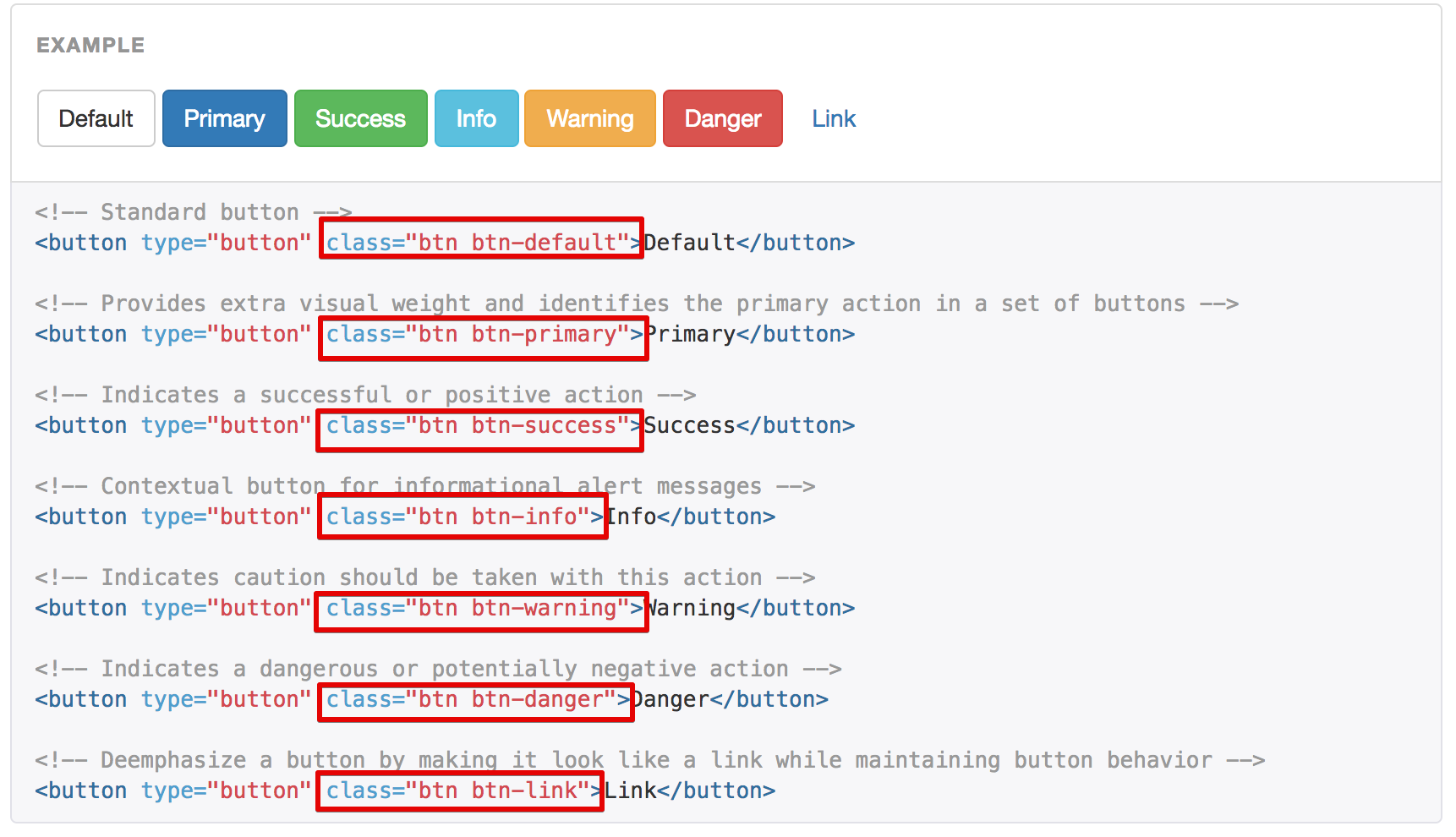
③クラスの指定の仕方を調べる
基本的にbootstrapは、HTMLのクラスの指定の仕方でスタイルが設定できます(CSSファイルがそのように作られています)。
例えば、ボタンの例の場合、btn-○○でデザインが変わります。

④テーマの編集からHTMLをカスタマイズする
クラスの指定の仕方が分かったら、HTMLにクラスを指定していきます。
WordPressでの編集先は、以下のとおりです。
| ヘッダー | header.php |
|---|---|
| トップページ | frontpage.phpやindex.phpなど |
| フッター | footer.php |
| 投稿ページ | post.phpやsingle.php |
| 固定ページ | page.php |
| カテゴリー一覧ページ | archive.php |
もちろん、テーマによって名称は変わりますが、概ねこのような名称になっています。
そこで、自分の編集したいPHPファイルのHTMLタグにクラスを指定してください。
Bootstrapを使うときの注意点
Bootstrapを使うときの注意点は以下の2つです。
表示速度に影響する
Bootstrapの性質上、一度読み込みのlinkタグを書いた場合、使用しているいないに関わらず読み込みが起こります。
自分が全く必要としていないCSSも全て読み込んでしまいますので、その読み込み時間が余分にかかることになります。
Bootstrapの場合、「余分」にあたるCSSの記述量が結構多いため、表示速度の削減に限界が来やすいです(jQueryでも似たような問題が起きます)。
CSS同士で干渉がある
場合によっては、自分で書いたCSSと干渉が起きることがあります。
特に、テーマに後から付け足す形でBootstrapを入れた場合には、気をつけてください。
クラスの指定の仕方が、「btn」など頻繁に思いつきそうな名称のため、同じクラスでCSSを書いてしまいがちだったりもします。
以上を考慮して、Bootstrapを導入してください。
WordPressのCSSをもう少し詳しく学びたい人へおすすめの勉強法
Bootstrapは便利ですが、WordPressのCSSについてもう少し詳しく学びたい人には、プログラミングスクールのデザインコースの受講がおすすめです。
最初に基礎的なデザインの知識を学んでおけば、都度わからないところを自分で調べて対応することができるようになります。
筆者の場合は、TechAcademyのデザインコースを受講しました。
上場企業が運営するTechAcademyでは、オンラインの自習スタイル(週2回メンターによるメンタリング付き)が可能です。
与えられた課題をクリアすると次のレッスンに進めるスタイルです。
TechAcademyの場合は、週2回ほどオンラインで現役エンジニアメンターによるメンタリングがありますので、モチベーションを維持やすくなっています。
こちらのオンラインのビデオチャットで、もろもろわからない点も質問することができます。
実際の学習ペースを掴みたい人などは、TechAcademyの無料体験レッスンの活用がおすすめです。
ぜひ自分にあったやり方で、デザインについて学んでみてください。
\まずはプログラミングの無料体験から!/