ホームページを作る方法は大きく分けて4つあり、どの方法が良いかはスキルや状況によって変わります。
まずは、ホームページ作成の目的や要求事項を整理するのが大切です。
この記事では、ホームページの作り方を4つ紹介します。
記事の内容を参考にすれば、あなたにぴったりのホームページの作り方がわかります。

ホームページを簡単かつデザインにこだわって作るなら、レンタルサーバーを比較してWordPressをインストールするのがおすすめです。
スマホでホームページを作りたい人は、ホームページ作成ソフトを利用しましょう。

Lecteaは、サービスの認知から提供までに必要な機能をすべて兼ね備えたオールインワンサービスです。
初期費用は無料で、あなたの好みに合わせたオンライン講座を作成できます。
コンテンツ販売に力を入れたい人は、Lecteaがおすすめです。
\まずは無料で登録!/
※2025年4月時点の情報
ホームページの制作に必要なもの
ホームページの制作に必要なものは以下の2つです。
ホームページの制作と聞くと、「有料のツールを契約しないとダメ?」「専門スキルが必要なのでは?」と考えがちです。
しかし、ドメインとサーバーさえあれば、誰でも簡単にホームページを制作できます。
ドメイン
ドメインとは、Webサイトの位置情報・住所を指す言葉です。
ドメインは、Webサイトや電子メールなどのリソースを特定するための階層的な識別子として認識されています。
URLが”www.sample.com” の場合、以下のように呼ばれます。
- www:サブドメイン
- example:セカンドレベルドメイン
- .com:トップレベルドメイン
ドメインは特定のウェブサイトやメールサーバーなどを一意に識別するために使用されます。
ホームページを新規で作る際は、他のサイトと被らなければ自由に設定可能です。
ドメインには「.com」や「co.jp」など様々で、ドメイン取得費用や更新費用などが異なります。
ホームページを作る際は、それぞれの用語を詳しく覚える必要はないものの、ドメインについての基礎知識を押さえておいて損はありません。
サーバー
サーバーとは、インターネット上でWebサイトやブログを運営する際のアドレスをホストする役割を持つシステムを表す言葉です。
Webサイト上のデータ保管庫のようなイメージで、ユーザーのアクセスに応じて文字や画像など、ホームページを構成するデータを表示します。
Webサイトの運用においては、ユーザー側を指すクライアントサイドと、コンピューター側を指すサーバーサイドという二つの概念があります。
- クライアントサイド
-
ユーザーがクライアント側で文字の入力やボタンクリックなどのリクエストを行う
- サーバーサイド
-
クライアントサイドのリクエストにに応じて返答する
サーバーには以下の種類があります。
はじめてホームページを作る初心者は、1番目の共有サーバーがおすすめです。
- 共有サーバー(レンタルサーバー)
- 専用サーバー
- 仮想サーバー
- クラウドサーバー など
ホームページを作るときやWebサイトについて調べるとき、下記の用語を理解していれば、関連情報が頭に入りやすいです。
| 用語名 | 定義 |
|---|---|
| URL | Webページの場所・ドメインを示す文字列 |
| ブラウザ | インターネットを介してWebサイトを閲覧するためのソフトウェア |
| ディレクトリ | コンピュータの記憶媒体に記録されたファイルの管理情報 |
ホームページの作り方は4つ
ホームページを作成する際には、大きく分けて以下4つの方法があります。
各方法の具体的な特徴やメリット・デメリットを以下のとおりです。
| 方法 | メリット | デメリット |
|---|---|---|
| WordPress(ワードプレス)を使用する | 初心者でも使いやすい プラグインを活用すると様々な機能が使える | カスタマイズの自由度が低い |
| ホームページ作成ソフトを使う | ホームページ作成に最低限必要な素材が揃っている サポート体制が充実している | デザインや機能の種類に限りがある 大規模なサイトの運用にはあまり向かない |
| HTML/CSSを編集する | スキル次第では自由にサイトのデザインや機能面を作り込める | ハイレベルなサイトを作るには、相応のプログラミングスキルがないと困難 |
| ホームページ制作会社に依頼する | 自分でホームページを作る必要がない | 自分で制作するよりも高額なほか、業者に当たり外れがある |
WordPress(ワードプレス)を使用する
WordPress(ワードプレス)とは、ホームページやブログの作成や運用ができるコンテンツ管理システムです。
世界中で利用されているツールであり、ホームページ作成の知識がない人でも使いやすいです。
WordPressにはホームページ作成において最低限必要な機能が揃っているほか、足りない部分はサービス内部でダウンロードできるプラグインで補えます。
プラグインとは、WordPress本体には備わっていない機能のパッケージを指し、インストールすることで以下の機能を実現できます。
- SEO対策
- Webページの高速化
- SNSとの連携
- お問い合わせフォームの実装
WordPressを使ってホームページを作成する場合、作成やコンテンツの投稿自体は無料でできます。
ただし、インターネット上にホームページを公開するにはサーバーが必要です。
レンタルサーバーを比較して、サーバーを準備しましょう。
WordPressを使ってホームページを作成する際に必要な料金は、サーバーの契約費用のほか、有料のテーマを選ぶ場合は購入費用がかかります。
テーマとは、サイト全体のデザインを変更・調整を目的として作られたファイルを指し、無料のものと有料のものがあります。
デザインやカスタマイズ面の自由度は、自力でHTML/CSSを編集する場合より劣ります。
しかし、WordPressはホームページ作成に関する知識があまりない人におすすめの作り方です。
ホームページ作成ソフトを使う
ホームページ作成ソフトには、初心者でも使いやすい素材やテンプレートが揃っています。
必要最低限の機能を持ったホームページを簡単に作成できるのがメリットです。
一方で、サーバーの準備やホームページ作成の手間は省けるものの、サーバー代に加えてサービスの契約/購入費用がかかります。
多くのホームページ作成ソフトは小規模のブログやWebサイトの運営を前提として作られているので、アクセス集中が懸念される大規模なサービスには不向きです。
ただし、見た目や機能面を構築するのに必要な素材があるので、ソースコードや素材を自力で準備する必要がありません。
初心者がホームページを作る場合は、ホームページ作成ソフトがおすすめです。
無料で使えるサービスもあり、コストを抑えてホームページを開設できます。
HTML/CSSを編集する
HTML/CSSを自分で編集してホームページを作成し、サーバーにアップロードすることも可能です。
- HTML(yperText Markup Language)
-
ホームページの構造やコンテンツを記述するためのマークアップ言語
- CSS(Cascading Style Sheets)
-
ホームページのデザインやスタイルを定義するためのスタイルシート言語
HTML/CSSを自力で編集する場合、ホームページのデザインや機能をスキル次第で無限に拡張できます。
ホームページのクオリティ面において周りと差別化したい人におすすめです。
しかし、HTML/CSSを活用してホームページを作成する場合、情報収集やトラブル対応も自力で行う必要があります。
自力でHTML/CSSを編集してホームページを作成したい場合、問題が発生した際の対応体制を事前に整えておきましょう。
ホームページ制作会社に依頼する
ホームページを自分で作成する時間がない、あまり手間をかけたくない人は、ホームページ制作会社への依頼も検討しましょう。
ホームページ制作会社は、企業や個人の依頼に応じてホームページやブログ作成の代行サービスを提供しています。
ホームページ制作会社の作成費用は、サイトの規模や機能によって変動します。
しかし、明確な指標は存在しないので複数の業者を比較しましょう。
簡単な構成なら数万円〜20万円程度、リクエストが多い場合は百万円を超えるケースも珍しくありません。
ホームページ制作会社へ依頼する場合、お金さえ支払えばサイトの設計からサーバーへのアップロードを一貫して代行してくれます。
しかし、ホームページ制作会社の料金や対応体制、成果物のクオリティは企業や担当者によって差があるのも事実です。
ホームページ制作会社へサイトの作成を依頼する場合は、事前に複数業者の料金や実績を比較したうえで、先方と積極的なコミュニケーションを行いましょう。
WordPressを使用したホームページの作り方
WordPressを使用したホームページを作成する方法を段階的に解説します。
WordPressを使ったホームページを作成する手順は、以下のとおりです。
WordPressの始め方は簡単なので、初心者でも気軽にホームページを作成できます。
①独自ドメインを取得する
WordPressを使用してホームページを作成するにあたって、まずは独自ドメインを取得しましょう。
独自ドメインとは、ホームページの作成者が自由に決めることのできる文字列のドメインを指します。
ホームページのドメインは全て独自性があるので、すでに存在するサイトと重複するドメインを取得することは不可能です。
「会社名.co.jp」や「商品・サービス名.com」など、ユーザーがひと目で会社やサービスの名前を判断できる独自ドメインを取得すると、積極的なPRに繋がりやすくなります。
独自ドメインの取得は、XServerドメインを利用するのがおすすめで、他社のサービスより安くドメインを取得できます。
\激安ドメイン新規取得1円!/
②レンタルサーバーを契約する
独自ドメインの取得が完了したら、次はレンタルサーバーを契約しましょう。
サーバーには以下4種類があり、準備や運用の観点から見ると、ホームページ制作では共有サーバー(レンタルサーバー)がおすすめです。
| サーバー名 | 特徴 |
|---|---|
| 共用サーバー(レンタルサーバー) | 1台のサーバーを分割して複数人で共有する |
| 専用サーバー | 1台のサーバーをまるごと自分で管理する |
| クラウドサーバー | 1台のサーバー内に仮想化した専用サーバーを立てて管理・運用する |
| VPS(仮装専用サーバー) | 1台のサーバー内に自動で割り当てられた仮想化した専用サーバーを管理・運用する |
サーバーの契約料金は、個人向けや法人向け、運用するホームページの数によって大きく変わります。
料金プランやスペックなど総合的にチェックしてレンタルサーバーを比較しましょう。
初心者におすすめなのはエックスサーバー

ホームページ作成初心者には、エックスサーバーがおすすめです。
エックスサーバーは、初心者におすすめのレンタルサーバーで、スピードに加えて安定性に強みを持ちます。
サーバー管理サイドには1台あたり1千万円を超える最新の商用サーバー機器が採用。WordPress高速化に強い技術を搭載しています。
月額料金も990円(税込)と安く、現在運用中のWordPressを必要事項の記入だけで簡単に移行できるサービスもあります。
2025年4月3日(木)までの期間限定で、半額キャッシュバックキャンペーンを実施中。
月額実質495円(税込)から利用でき、さらに初期費用無料・対象ドメインが2つ永久無料でもらえるお得なキャンペーンです。
まずは10日間の無料お試し期間でエックスサーバーを利用し、WordPressの操作性をチェックしてみてください。
\まずは10日間無料でお試し!/
関連記事:【保存版】エックスサーバーの使い方完全ガイド!WordPress初心者向け
③ドメインとサーバーを紐付ける
サーバーの契約が完了したら、下記の手順でドメインとサーバーを紐付けましょう。
- サーバー側でドメインの設定ボタンをクリックする
- 取得した独自ドメインを入力する
- ドメイン設定の追加ボタンをクリックする
ドメインとサーバーを紐付けるステップは、ホームページを公開するために必要不可欠です。
多くのドメイン取得サービスにおいては、事前に取得した独自ドメインとサーバーの紐付けに共通部分が多いです。
以上のステップを頭に入れておきましょう。
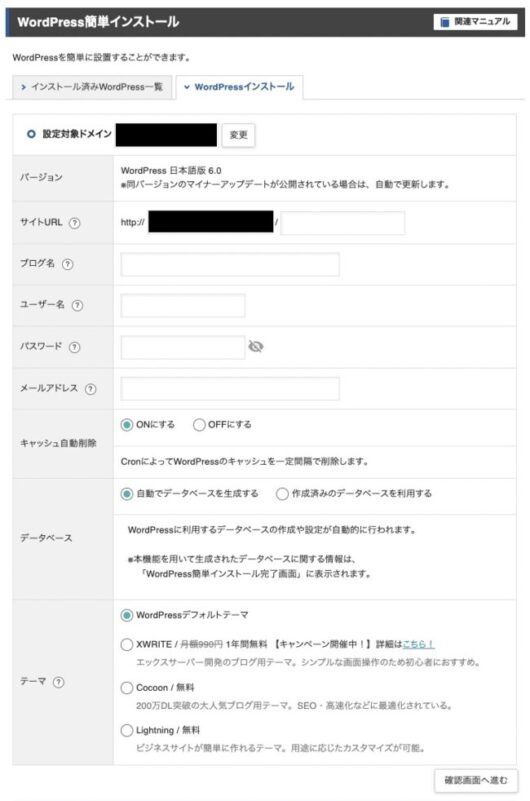
④WordPressをインストールする
ドメインとサーバーの紐付けが完了したら、次はWordPressをインストールしてください。
エックスサーバーの「WordPress簡単インストール」機能を使えば、すぐにWordPressをインストールできます。
- サーバーパネルにアクセス
- 「WordPress簡単インストール」をクリック
- ドメイン名の右側にある「選択する」をクリック
- 「WordPressインストール」をクリック

| 入力項目 | 詳細 |
|---|---|
| サイトURL | そのままでOK |
| ブログ名 | ブログの名前(後から変更できるので難しく考えなくてOK) |
| ユーザー名 | WordPressへのログインID(必ずメモを取る) |
| パスワード | WordPressへのログインパスワード(必ずメモを取る) |
| メールアドレス | 普段使用しているメールアドレスを入力 |
| キャッシュ自動削除 | そのままでOK |
| データベース | 自動でデータベースを生成する |
| テーマ | 有料テーマを使用したい:WordPressデフォルトテーマを選択 すぐにブログ運営を始めたい:Cocoonを選択 |
ユーザ名とパスワードはWordPressログイン時に使用します。忘れないよう必ずメモしておきましょう。
⑤WordPressの初期設定を行う
WordPressのインストールが完了したら、次は初期設定を行いましょう。
WordPressの初期設定には、以下の項目があります。
| 設定一覧 | 概要 |
|---|---|
| 一般設定 | サイトのタイトルなど基本の設定 |
| 表示設定 | トップページに表示するコンテンツの設定 |
| ディスカッション設定 | コメントやメモに関する設定 |
| メディア設定 | 画像についての設定 |
| パーマリンク設定 | URLの設定 |
| プラグイン導入 | WordPressに実装したい機能の追加 |
| プライバシーポリシー設定 | 個人情報保護に関するページの作成 |
| テーマ設定 | サイトのデザイン設定(有料版テーマの購入含む) |
WordPressの初期設定は、項目が多いイメージがあるものの、ガイドラインを参考に一つずつ進めていけば大きな問題はありません。
プラグインは、基本設定が一通り完了したあとにホームページ運用において現状足りない機能は何かを分析しましょう。
分析終了後に、必要なプラグインをインストールしてくださいね。
WordPressのプラグインの一つであるAII in one SEOは、サイトの内部対策から各コンテンツのSEO対策を比較的簡単に行えるのでおすすめです。
⑥ホームページに必要なコンテンツを作成する
WordPressの初期設定完了後は、ホームページに必要なコンテンツを作成するステップです。
ホームページのコンテンツ作成では、サイトの制作に加えて集客やPRなど、マーケティングの考え方が求められます。
コンテンツを作成する際は、以下のポイントを意識してください。
- ホームページを運用する目的は何か
- ホームページのターゲットは誰か
- サイトマップはどうやって作るか
- ホームページをいつまでにどうしたいか
ホームページのコンテンツは1度や2度で終わりではなく、中長期的に投稿を続けてこそ、商品やサービスのPRや認知度の拡大に繋がります。
コンテンツ作成にあたってマーケティングの視点からターゲットとなる顧客層を分析し、長期的な運用スケジュールを立てましょう。
ホームページ作成ソフトを使用したホームページの作り方
ホームページ作成ソフトを使用したホームページの作り方は以下のとおりです。
ホームページ作成ソフトには、無料と有料のものがあります。
初心者は無料プランのホームページ作成ソフトから利用し、売上が増えたりホームページの運用に慣れてきたりしたら、有料プランへアップグレードしましょう。
①ホームページ作成ソフトを選ぶ
まずは、ホームページ作成に使用するソフトを選びましょう。
ホームページ作成ソフトは以下などがあり、それぞれのサービスに強みや特徴があります。
| ホームページ作成ソフト名 | 特徴 |
|---|---|
| Wix | ノーコードのホームページ制作ツールで、デザインのテンプレートが豊富 |
| Jimdo(ジンドゥー) | AIビルダーとクリエイターの2種類のプランがあり、ホームページの多言語対応も可能 |
ホームページ作成ソフトを選ぶ際のポイントは、サイトやブログを作成するときのステップでどこにこだわりたいかを明確化することです。
ホームページ作成サイトを比較する際は、明確な強みはどこか見比べましょう。
あなたが求める機能に応じて活用するサービスを選ぶと、理想的なホームページを制作できます。
初心者におすすめなのはWix
Wixは、デザインやプログラミングスキルを必要としないノーコードのホームページ制作ソフトです。
現役のWebデザイナーによって制作され、数百種類にわたる豊富なテンプレートが揃っています。
「ホームページのデザインに自信がない」と悩む人でも心配いりません。
簡単な質問への回答からAIが自動でコンテンツを制作してくれるサービスもあるのがメリット。
実際にプログラミングを行って、ホームページの外観や構造を調整できる機能も搭載されています。
Wixはホームページやブログに加えて、オンラインショップや予約システムなど業界を問わず様々な場面で活用されているツールです。
\初期費用無料のホームページ作成サービス!/
関連記事:WixとWordPressを比較!SEOに強いのは?実際の利用者の口コミを紹介
②公式サイトから申し込む
使用するホームページ作成ソフトが決まったら、公式サイトから申し込み、会員登録しましょう。
初期費用が無料だったり無料トライアル期間を設定したりしているホームページ作成サービスもあります。
まずは無料で利用し、使い勝手が良ければ有料プランにアップグレードしましょう。
Wixは初期費用無料なので、コストをかけずにホームページを作れます。
③ホームページに必要なコンテンツを作成する
ホームページ作成ソフトの購入が完了したら、ホームページに必要なコンテンツを作成します。
以下のポイントを押さえてコンテンツを作成しましょう。
- ホームページを運用する目的は何か
- ホームページのターゲットは誰か
- サイトマップはどうやって作るか
- ホームページをいつまでにどうしたいか
ターゲット層を意識してコンテンツを作るのが重要です。
HTML/CSSを活用したホームページの作り方
HTML/CSSを活用したホームページの作り方は以下のとおりです。
- コードエディターを準備する
- コードエディター上にHTML/CSSのソースコードを記述する
- 記述したコードをサーバーにアップロードする
HTML/CSSを活用してホームページを作成する場合、サーバーに加えて実際にプログラミングを行う場所となるコードエディターが必要です。
HTML/CSSを編集するのにおすすめなコードエディターは、以下などがあります。
| Visual Studio Code | Microsoft社のサービスで、Windows、macOS、Linuxといった複数のOSで活用可能 |
|---|---|
| DreamWeaver | Webデザイナーの採用条件にもなりやすいadobe関連のソフトウェア |
| Sublime Text | 優れたUIとスピードの速さが特徴的なツールで、機能面の優位性も高い |
HTML/CSSを活用してホームページを作成する際に使用するコードエディターは無料で使用可能です。
一部のサービスは有料の場合や、課金によって使用可能となる追加機能が存在します。
しかしあまりお金をかけたくない人は、無料のサービスでも問題ありません。
コードエディターを選ぶ際は、自分の持っているPCのOSや空き容量などをチェックしつつ、機能面において求める理想像に近しいサービスを選びましょう。
ホームページの作り方で意識したいポイント
ホームページの作り方で意識したいポイントは以下の3つです。
すべてのポイントを押さえると、自分できれいなホームページを制作できます。
カスタマイズ性の高さ
ホームページの作り方で迷ったら、カスタマイズ性の高さに着目しましょう。
カスタマイズ性の高さを比較する際は、各サービスの基本設定を見比べたうえで、足りない機能を補える方法が豊富かどうかを重視してください。
WordPressの場合、初期設定の段階で足りない機能を補う際には、プラグインを追加したり有料のテーマを選んだりすることで課題を解決できます。
ホームページ作成ソフトを使用する場合は、HTMLやCSSに加えて、PHPやJavaScriptなどプログラミングを行えるサービスはないか探しましょう。
ホームページ制作にかけられるコスト
カスタマイズ性について複数の方法を比較したら、次は予算の観点からそれぞれのサービスについて見てみましょう。
ホームページ制作にかけられるコストを比較する場合、大切なのは最初に払う初期費用と、年間に使える予算を事前に把握することです。
ホームページ制作や運用にかけられる初期費用と年間予算を明確にしておくと、複数サービスの料金を比較するうえでの指標となります。
ホームページ制作にかけられる予算が比較的少ない人は、料金の安い順でサービスを検索したり、初期費用のかからない方法を選んだりするなど工夫しましょう。
ホームページ公開までの時間
ホームページ公開までの時間を確認しましょう。
ホームページ作成開始から公開までに必要な時間は、ホームページの作り方や個々のスキルによって大きく変動します。
とにかく早くホームページを公開したい、まずは公開してからデザインやコンテンツについて考えたい人は、ホームページ作成ソフトを利用しましょう。
必要な機能が備わっているので、すぐにホームページを開設できます。
こだわってホームページを作るなら、レンタルサーバーからWordPressをインストールするのがおすすめです。
WordPressでホームページを制作するのがおすすめな人
WordPressでホームページを制作するのは、以下の人におすすめです。
デザインにこだわりたい
デザインやグラフィックにこだわりたい人は、WordPressを使ったホームページの作成がおすすめです。
WordPressのテーマには、デザインやグラフィックにおいて様々な業界・領域に特化した素材が揃っています。
WordPressのデザインを一部変更したい場合にも、テーマファイルエディターにおいて、簡単なプログラミングを行うことで実現可能です。
自分のスキル以上のデザイン性があるホームページを制作するなら、WordPressの数多くあるテーマの種類や、編集方法についてチェックしましょう。
長期的にホームページを運用する
WordPressを使ったホームページは、長期的に運用したい人にもおすすめです。
WordPressにはホームページの長期的運用を前提としたサポート体制が揃っているほか、以下の面においても優位性があります。
- コンテンツの管理
- 情報セキュリティ対策
- 集中アクセスへの対策
ホームページをただ作成するだけでなく、長期的かつ安全に運用するうえでのサポート体制が欲しい人は、WordPressでの作成を検討しましょう。
ある程度プログラミングの知識がある
ある程度のプログラミングの知識がある人にも、WordPressを活用したホームページ制作がおすすめです。
WordPressにはテーマファイルエディターが搭載されており、自分の手でプログラミングを行える機能が揃っています。
WordPressのテーマファイルエディターは、自力でHTMLやCSSを全て記述するコードエディターと比べると難易度が低い分、機能面や拡張性は劣ります。
ホームページ制作で大部分は既存のテンプレートを活用し、細かい設定のみプログラミングを通して行う場合は、WordPressを利用しましょう。
こだわりを持ってホームページを作成したい
こだわりのあるホームページを作成したい人は、WordPressがおすすめです。
WordPressのテーマには、それぞれの領域に特化した素材のほかにユニークな外観やデザインを作れる要素が揃っています。
こだわりによっては有料テーマの導入や、数多くのプラグインのインストールが必要です。
ホームページを作るときは、本来の目的を見失わず必要な機能を取り入れましょう。
クオリティやデザイン性において、既存の機能を活用しつつ自分のこだわりも取り入れたい人は、WordPressを使ったホームページ制作がぴったりです。
\まずは10日間無料でお試し!/
関連記事:【保存版】エックスサーバーの使い方完全ガイド!WordPress初心者向け
ホームページ作成ソフトでホームページを制作するのがおすすめな人
以下に1つでも当てはまれば、ホームページ作成ソフトを利用しましょう。
無料でホームページを作成したい
無料でホームページを作成したい人は、ホームページ作成ソフトを利用しましょう。
ホームページ作成ソフトは有料のサービスもあるものの、多くのサービスは基本的な機能を無料で利用できます。
ホームページ作成ソフトを活用して無料でサイトやブログを作成した場合でも、インターネットにアップする際はサーバー代がかかることを覚えておきましょう。
スマホを使ってホームページを作成したい
ホームページ作成ソフトは、PCよりもスマホを使ってホームページを作成したい人にもおすすめです。
ホームページ作成ソフトの場合、スマホ向けのアプリやプラットフォームが揃っているサービスが多いので、コードエディターよりも編集が簡単にできます。
必要な機能や素材がメニューやテンプレートにまとめられているので、ブラウザよりも小さいスマホの画面でも操作しやすいのが特徴です。
パソコンを家で触る習慣があまりない、スマホを活用してホームページを作成したい人は、ホームページ作成ソフトの活用を検討しましょう。
すぐにホームページが欲しい
できるだけすぐにホームページを作成・公開したい人には、ホームページ作成に特化したソフトの活用が向いています。
ホームページ作成ソフトの場合、サイトやブログを作成して公開するまでの流れや方法が詳しく解説されているのが大きなメリットです。
ホームページの作成に行き詰まった時でも、充実したサポート体制や、インターネット上の解説も豊富に掲載されています。
ホームページがすぐに欲しい人は、スピーディにホームページを作成・公開できるソフトを選びましょう。
\初期費用無料のホームページ作成サービス!/
関連記事:WixとWordPressを比較!SEOに強いのは?実際の利用者の口コミを紹介
ホームページの作り方に関してよくある質問
ホームページの作り方に関して、よくある質問を以下にまとめました。
- 無料でWebサイトが作れるサービスは?
- ホームページ作成はまず何から始めればいい?
- ホームページに何を載せるべき?
- ホームページ作成は何日かかる?
- ホームページの作り方は本で学べる?
- Googleサイトの使い方は?
ホームページを作成する前の不安や疑問を、可能な限り事前に解決しておきましょう。
無料でWebサイトが作れるサービスは?
無料でWebサイトが作れるサービスは、以下などがあります。
- Wix
- WordPress
- ペライチ
- Jimdo など
中でも前述したWixは、プログラミングなしでWebサイトやブログを無料で作成できます。
アカウント登録だけで自由に活用できるテンプレートが豊富に揃っています。
Wixでホームページを作成した場合、HTML/CSSソースは表示できない仕組みになっているものの、コーディングいらずで細かい修正も可能です。
できるだけお金をかけず、プログラミングやデザインにおいても手間をかけずにホームページを作成したい人は、Wixを利用しましょう。
ホームページ作成はまず何から始めればいい?
ホームページ作成をゼロから行う際は、以下の手順で行動方針を立てましょう。
- 企画、提案
- 設計
- ホームページ作成
- ホームページ公開
あなたがどんなホームページを作成したいかを言語化し、ホームページ運用目的や目標を明確にします。
企画のステップで決めた内容をもとに、ホームページの作成方法や使用するツールを選定するのが主な目的です。
実際にホームページの運用に必要なコンテンツを作成します。
プログラミングやデザインを自分で行うか、ホームページ作成ソフトを使うかで、必要なリソースが大きく変わってきます。
作成したホームページを実際に公開するステップです。
ホームページに何を載せるべき?
ホームページに載せるべきコンテンツは目的によって様々です。
以下の条件を満たしていると、サイトの信頼性向上やフォロワーの増加に繋がります。
- 企業や運営者の紹介・概要
- 行っている事業・サービスの紹介
- 導入事例・実績
- よくある質問や回答
- お問い合わせフォーム
- 利用規約
- プライバシーポリシー(個人情報の取扱いについて)
企業や運営者情報は、ユーザーにホームページを作成した人や企業の基本情報を提供するうえで、必要不可欠な情報となります。
ECサイトや商品・サービスの購入リンクを含むホームページを作成する場合、特定商取引法に基づく表記が必要です。
ホームページ作成は何日かかる?
ホームページ作成にかかる時間は、ホームページの作り方や活用するサービスによって様々です。
WixやWordPressなど、プログラミングを行わずにホームページを作成できるツールを使う場合、作業時間やスピードによって1日〜3日でもインターネット上に公開できます。
しかし、HTMLやCSSを自力で編集しつつ、サーバーのアップロードなどの作業を行う場合、ページ数によっては2週間〜1ヶ月程度の時間が必要です。
ホームページ作成ソフトを活用する場合も、デザインや細かい機能にこだわる場合は、早くても2週間程度の時間が必要と考えておく必要があります。
ホームページの作り方は本で学べる?
ホームページの作り方に関する基礎知識やノウハウは、本からでも学べます。
しかし、多くの書籍には必要なスキルや知識について丁寧に紹介しているものの、実際に使用するサービスについての詳しい内容は記載されていないパターンがほとんどです。
サーバーの料金や、ホームページ作成ソフトの使い方などは、プログラミングやデザインのスキルとは異なり、自分から行動して情報収集を行う必要があります。
ホームページの作り方について、書籍を通して学ぶ場合は「どこまで進んだら実際に手を動かす」など、自分なりの期限を設けて作成のステップに移りましょう。
Googleサイトの使い方は?
Googleサイトは、テンプレートを活用したホームページの作成や、複数人での共同編集が可能なほか、埋め込みコンテンツやモバイル対応などにも対応しやすい構成となっています。
Googleサイト(Google Sites)は、Googleが提供する無料のウェブサイト作成ツールおよびホスティングプラットフォームです。
Googleサイトの簡単な使い方は、以下のとおりです。
- パソコンでGoogleサイトのリンクを開く
- 上部の [新しいサイトを作成] からテンプレートを選択する
- サイトの編集を行う
- 右上の [公開] をクリックしてページを公開する
ホームページの作り方まとめ
ホームページの作り方は様々で、どの方法を選ぶべきかは、あなたの予算やスキル、サイトの公開までのスケジュールによって大きく異なります。
ホームページ制作と聞くと、プログラミングやデザインなど難しいことを考える人は多いです。
しかし、専門知識がなくても使えるツールを利用すれば問題ありません。
デザイン性やカスタマイズ性が高いツールなら、レンタルサーバーからWordPressをインストールしましょう。
ブロックを配置すれば、文章の執筆や装飾が簡単に行えます。
\まずは10日間無料でお試し!/








